目次
開く
Webサイトが遅く感じるのはなぜか
Webサイトを利用する際、画面をクリックしても表示が遅くイライラする事があります。
ブラウザの表示を待ちながら"サーバーの処理が遅い?" "ネットワークが遅い?" "ブラウザが遅い?" そんな事を考えます。
サーバー管理者に連絡しても、「特にエラーは発生していないし、アクセスログみてもレスポンスには問題なさそうです。」と回答され、端末サイドのユーザーはサーバー管理者とのギャップを感じることがよくあります。
一体このギャップはどこから発生するのでしょうか。
ブラウザがリクエストを送信して画面表示が完了までに、どこで何が起こっているのか調べることでそのギャップが明らかになるかもしれません。
クリックしてから画面表示完了まで
ブラウザが動作を開始した後、画面が表示されるまで様々な処理が行われますが、おおよそ以下の3つに分類されます。
-
-
ネットワーク時間・・・ネットワーク接続、暗号化のネゴシエーション、データ伝送のための時間
-
サーバー時間 ・・・リクエストを受け取ったサーバーが、レスポンスを生成して伝送開始するまで
-
クライアント時間・・・レスポンスを受信したあとブラウザがデータを表示完了するまで
-
では、クリックから画面表示完了までを掘下げていきましょう。
ナビゲーション(クライアント時間)
-
ナビゲーションはウェブページを読み込むための最初の一歩です。ユーザーが URL をアドレスバーに入力したり、リンクをクリックしたり、またはフォームを送信したり、ページをリクエストするたびにナビゲーションが発生します。
DNS問い合わせ ~ TCPコネクション確立 ~ TSLネゴシエーション(ネットワーク時間)
-
DNS問合せ
ブラウザは、目的のWebサイトのIPアドレスを見つける必要があります。
例えばhttp://testxxxx.comへアクセスする為には、DNSサーバーに問い合わせを行い、該当サイトのIPアドレスを取得します。
ここで取得したIPアドレスの情報は暫くの間キャッシュされる為、その後のDNS問い合わせが不要になり後続のリクエストの速度が向上します。
-
TCPコネクション確立
IPアドレスが判明すると、ブラウザからサーバへ接続を行います。
接続はTCP 3way ハンドシェイクを通じてTCP コネクションを確立します。
-
TSLネゴシエーション
HTTPSでアクセスする場合は、TLSネゴシエーションと呼ばれる方法で通信の暗号化に使用する暗号の種類の決定後、サーバーの認証を行い安全に通信をする準備をします。
ここまでのネゴシエーションによりブラウザはようやくリクエストを送ることができます。
リクエスト送信 ~ レスポンス受信開始(サーバー時間)
-
リクエスト送信
Webサーバーとのコネクションが確立されると、ブラウザは HTTP リクエスト(GET,POST,PUT.....)を送信します。
-
レスポンス受信開始
リクエストを受け取ったサーバーは、DBへアクセス等を行い、応答データを生成しレスポンスを返信します。
リクエスト送信からレスポンス受信開始までがサーバー時間となります。
レスポンス受信開始 ~ レスポンス受信完了(ネットワーク時間)
最初に受信するデータのかたまり14KBです。
レスポンスは、1回で送信されず輻輳制御(ネットワーク負荷に応じてデータ送信量を制御)をしながら複数回に分割しブラウザに送信されます。
レスポンス受信開始から受信完了までがネットワーク時間となります。
画面描画(クライアント時間)
HTMLのデータ受信が始まるとブラウザはデータ受信と並行して画面表示を始めます。
ブラウザの内部ではHTMLデータを元に、DOM(Document Object Model) Tree構築、CSSOM(CSS Object Model)Treeを構築、HTMLに組込まれたJavascriptの実行を行い、画面が描画されます。
Dynatrace RUMでブラウザの動作をトレースする。
DynatraceのRUM(Real User Monitoring)とは、HTMLデータの中にブラウザの内部動作を測定するJavascriptsをインジェクションして、ブラウザの動作(クリックから表示完了まで)をトレースし可視化する機能です。
すなわち端末サイドでユーザが感じている体感を具現化するものです。
RUM(Real User Monitoring)を利用すると、ブラウザのリクエストを送信、サーバーから最初の応答データを受信、HTMLデータを受信完了ブラウザの表示完了、ブラウザの描画完了のタイミングを取得できますので、画面表示が遅い時どのフェーズが遅いか判断できます。
Dynatraceが計測する以下の項目に注目すると、判断しやすくなります。
-
-
Navigation start・・・ブラウザが動作開始した
-
Request start・・・ブラウザがリクエスト送信した
-
Time to first byte・・・レスポンスの先頭データを受信した
-
HTML downloaded・・・レスポンスデータを受信完了した
-
User action duration・・・ユーザアクション(ブラウザの処理)が完了
-
Visually complete・・・ユーザーがブラウザで見えている領域の表示が完了
-
ネットワーク時間が長いケース
まずネットワーク時間が長いケースをDynatraceで分析した場合の例を見てみましょう。
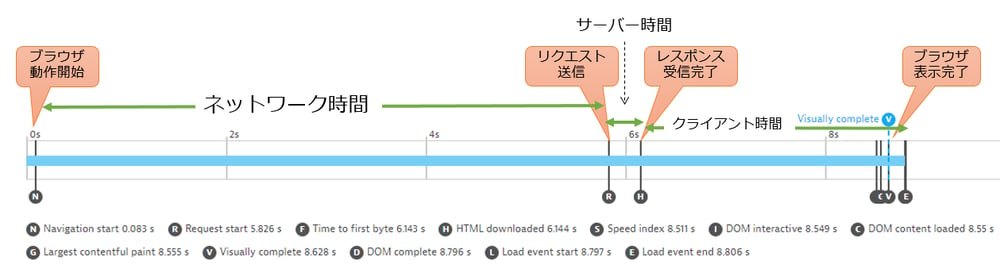
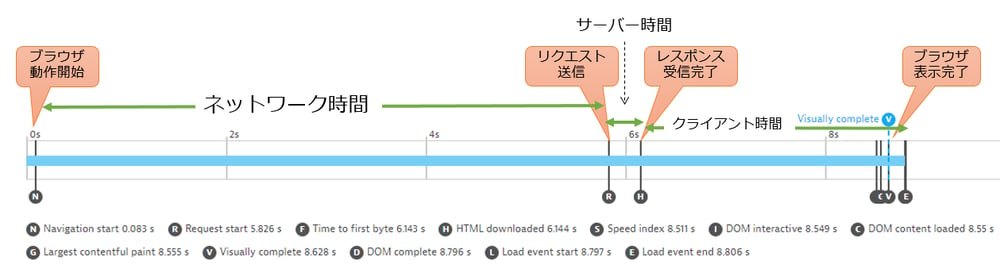
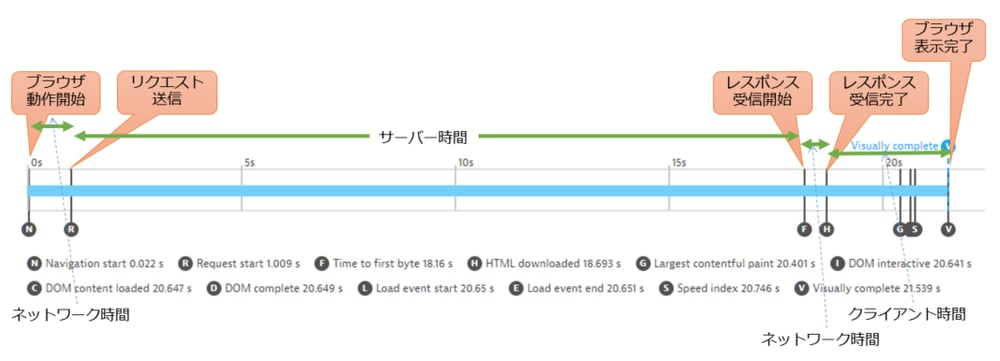
<図1>ではブラウザの動作開始から表示完了まで8.6秒かかっています。
その内訳をみると
-
-
動作開始 ~ リクエスト送信 ・・・5.8秒(ネットワーク時間)
-
リクエスト送信 ~ レスポンス受信開始・・・0.3秒(サーバー時間)
-
レスポンス受信完了 ~ 表示完了・・・2.1秒(クライアント時間)
-
動作開始から実際にリクエストを送信するまで、すなわちDNS検索やTCPネゴシエーションで時間を要している事が分かります。


<図1>ネットワーク時間が長い
このケースでは、ユーザ体感とサーバー管理者のギャップ大きくなることがあります。
一般的にネットワークと言えば、回線の太さや応答データのサイズに関心が集まりますが、この例のように通信を開始する前のネゴシエーションで時間がかかるケースもよく見られます。
サーバー時間が長いケース
次に、サーバー時間が長いケースをDynatraceで分析した場合の例を見てみましょう。
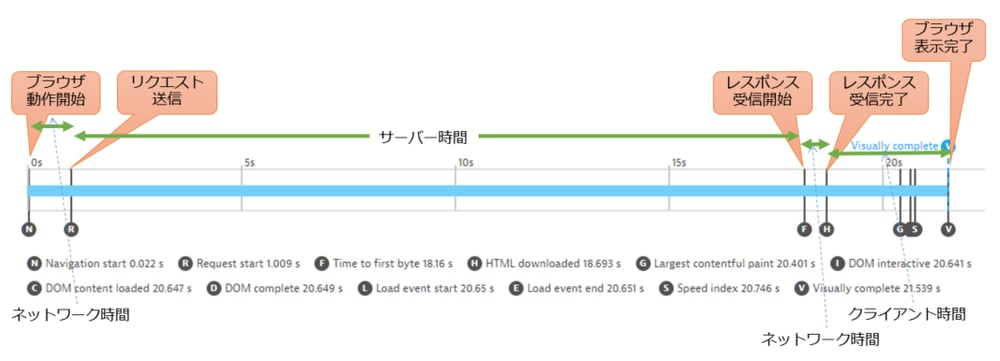
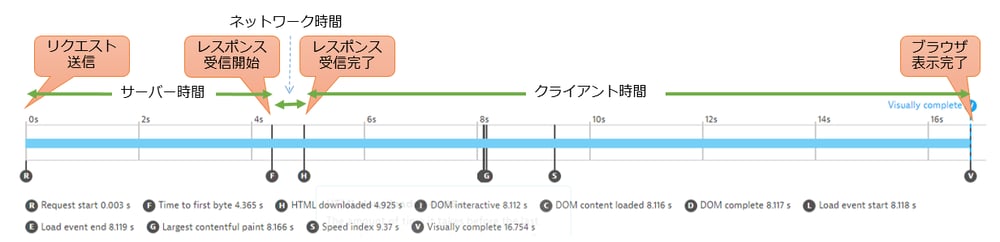
<図2>ではブラウザの動作開始から表示完了まで21.5秒かかっています。
その内訳をみると
-
-
動作開始 ~ リクエスト送信 ・・・1.0秒(ネットワーク時間)
-
リクエスト送信 ~ レスポンス受信開始・・・17.1秒(サーバー時間)
-
レスポンス受信完了 ~ 表示完了・・・2.8秒(クライアント時間)
-
この場合、リクエスト送信からレスポンス受信開始で時間を要しているので、サーバー時間が長いと判断できます。


<図2>サーバー時間が長い
サーバー時間が長いケースでは、ユーザー体感とサーバー管理者の認識が一致しやすいケースです。
クライアント時間が長いケース
最後にクライアント時間が長いケースをDynatraceで分析した例を見てみましょう。
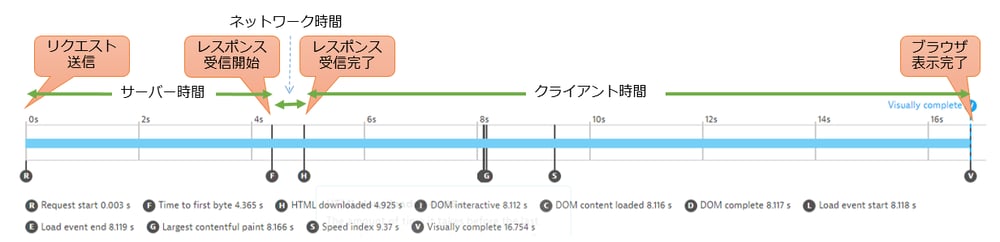
<図3>では、ブラウザの動作開始から表示完了まで21.5秒かかっています。
その内訳をみると
-
-
動作開始 ~ リクエスト送信 ・・・0.1秒未満(ネットワーク時間)
-
リクエスト送信 ~ レスポンス受信開始・・・4.3秒(サーバー時間)
-
レスポンス受信完了 ~ 表示完了・・・11.8秒(クライアント時間)
-
レスポンス受信完了から表示完了で時間を要しているので、クライアント時間が長いと判断できます。


<図3>クライアント時間が長い
この場合も、ユーザ体感とサーバー管理者のギャップ大きくなるケースです。
クライアント時間が長い原因は様々です。HTMLコンテンツが重い、組込まれたJavascriptの実行に時間がかかる場合が挙げられます。
ブラウザの種類や端末の性能に左右されます。
まとめ
本記事では、Webサイトにブラウザでアクセスする際に行われるブラウザの基本動作と、Dynatrace RUMを利用し表示が遅い原因を特定する事例を紹介しました。
Dynatraceでは様々な分析手法が用意されていますが、ブラウザの動作を理解することによりDynatraceの分析機能が更に活用できると思います。
今回の内容が少しでも皆様の業務に役立ちましたら幸いです。

執筆者
T.S.
営業技術本部 カスタマーサクセス統括部 カスタマーサクセス部
関連記事
-

#27 DynatraceによるIIS処理遅延の原因分析
2025.07.16
#Dynatrace
#レスポンス
#分析事例
本記事ではIISのセッション管理の仕様が原因となり、深刻なレスポンス遅延が発生した事例をご紹介します。IISのアーキテクチャ、Dynatraceを活用した分析方法をご確認いただけます。
-

#25 Dynatrace Workflowsの検討事例紹介その2
2024.12.12
#Dynatrace
#Workflows
Dynatrace Workflowsは、Dynatraceで取得した情報をもとにタスクを自動化する機能です。本記事でWorkflowsの検討事例をご紹介することで、皆様のWorkflows利用の後押しとなればと思っています。2本目の記事では、具体的な検討事例をさらにもう2点、ご紹介いたします。
-

#24 Dynatrace Workflowsの検討事例紹介その1
2024.12.12
#Dynatrace
#Workflows
Dynatrace Workflowsは、Dynatraceで取得した情報をもとにタスクを自動化する機能です。本記事でWorkflowsの検討事例をご紹介することで、皆様のWorkflows利用の後押しとなればと思っています。1本目の記事では、Workflowsの概要と具体的な検討事例2つをご紹介いたします。