目次
開く
パフォーマンス管理ソリューションDynatraceをお使いのお客様で、「Dynatraceをもっとうまく使いこなしたいが、機能が多いので、具体的にどう分析して遅延の原因箇所を特定したら良いのか分からない」、といった声を稀に頂くことがあります。
そちらの解決として、今回は監視対象のWebアプリケーションで実行されたユーザーアクション全体から、気になるユーザーアクションを分析、原因箇所を特定するまでの手順をご紹介させていただきます。
1.監視Webアプリケーションで実行されたユーザーアクションの中で特に遅いものを探す
-
はじめに、分析対象となるユーザーアクションを探していく必要があります。まず、そちらの手順をご紹介します。
-
1.Navigation menu>Applicationsを選択します。
2.Applicationの一覧が表示されます。確認したいApplication名をクリックします。
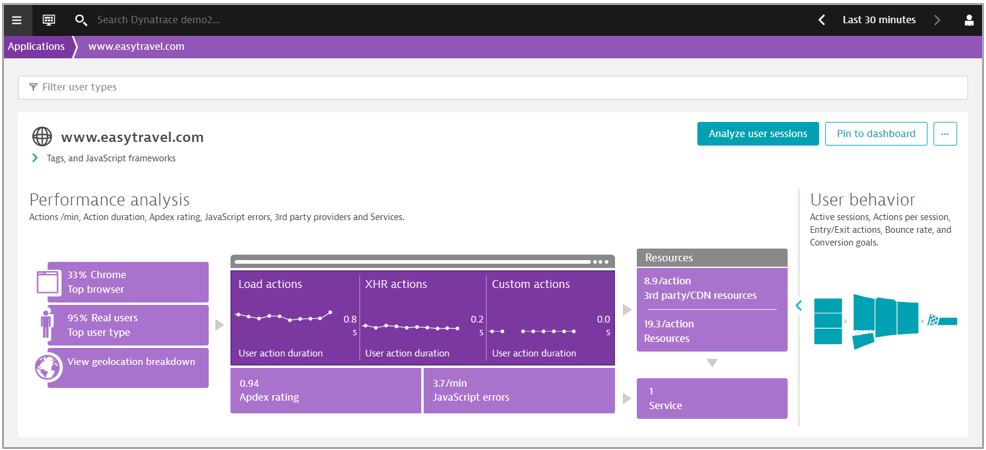
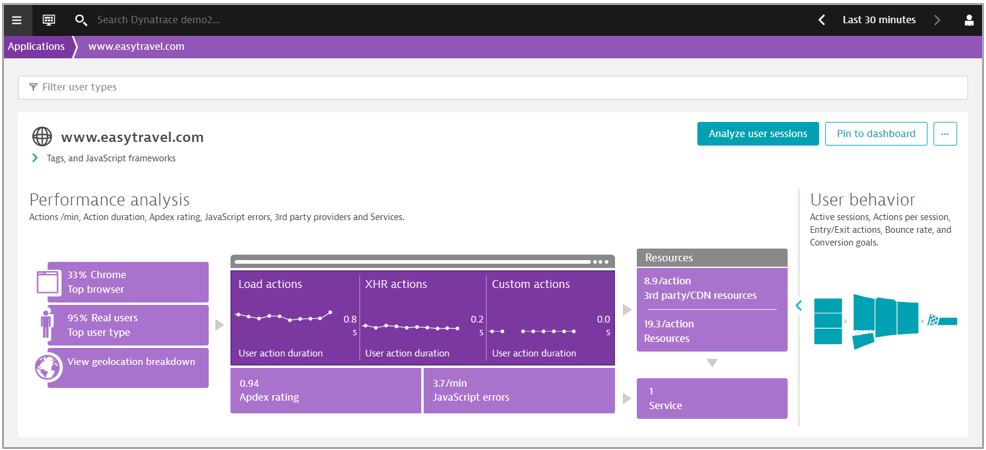
3.前画面で選択したApplicationの概要画面が表示されます。


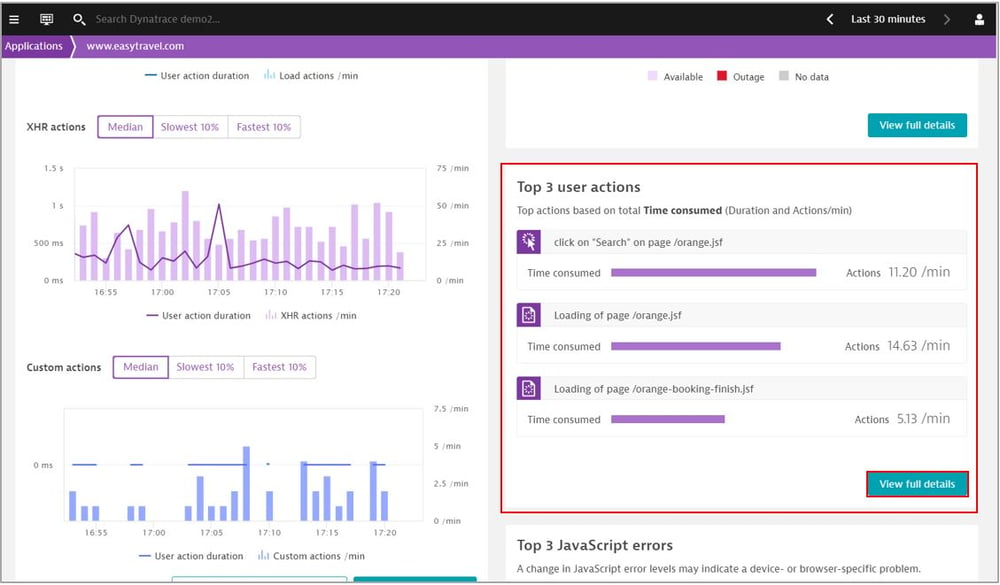
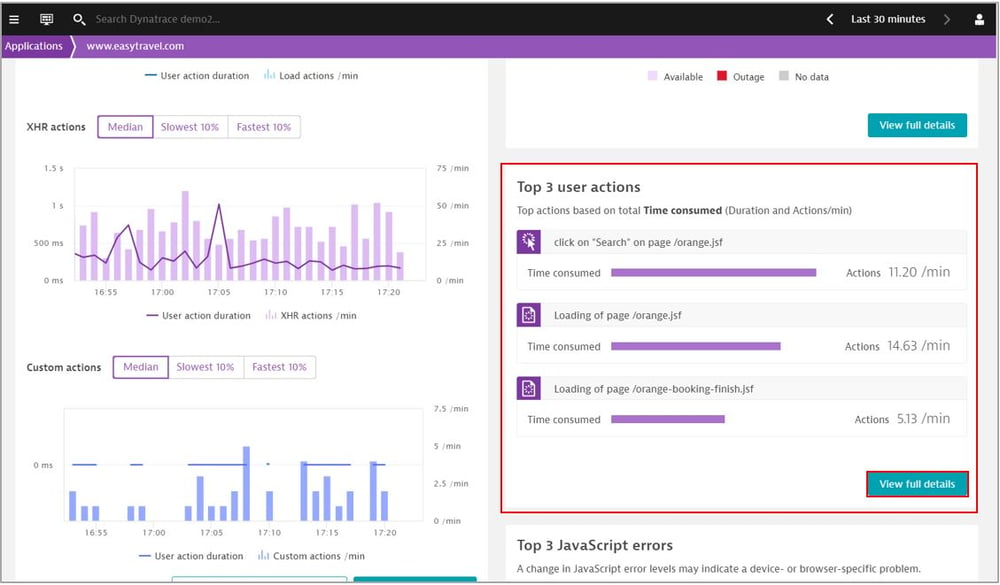
4.前画面のまま下にスクロールし、「Top 3 user actions」の[View full details]をクリックします。


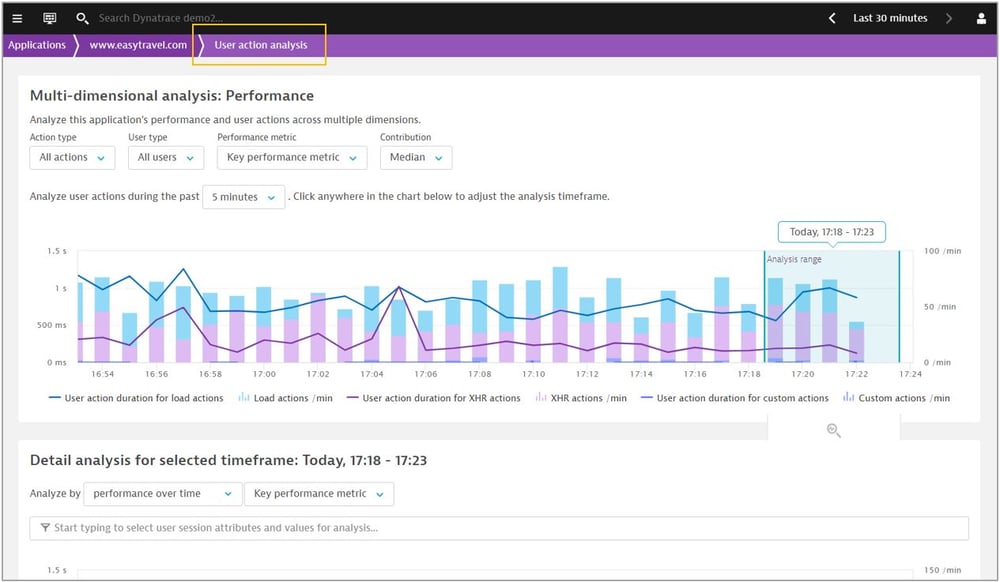
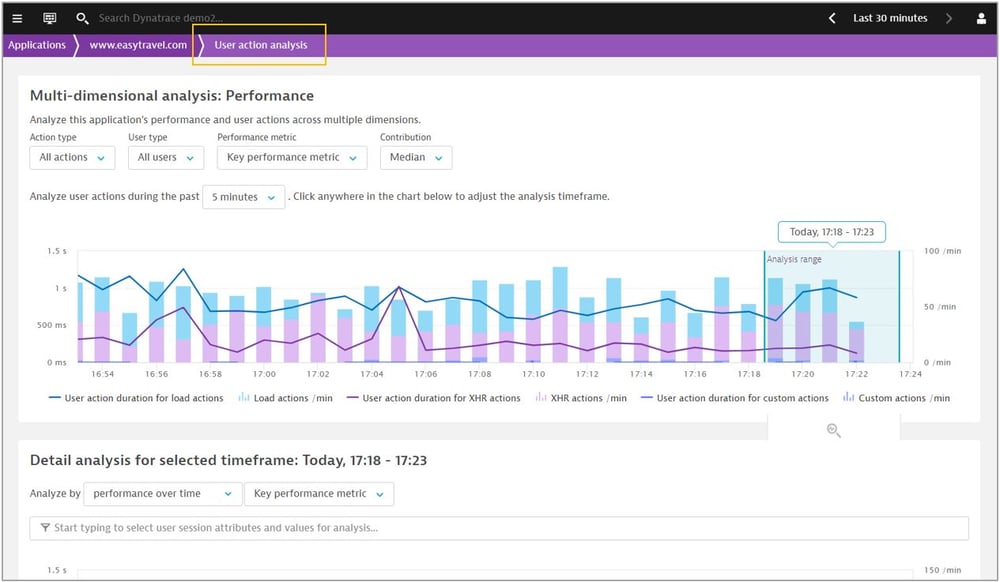
5.選択しているアプリケーションの「User action analysis」が表示されます。


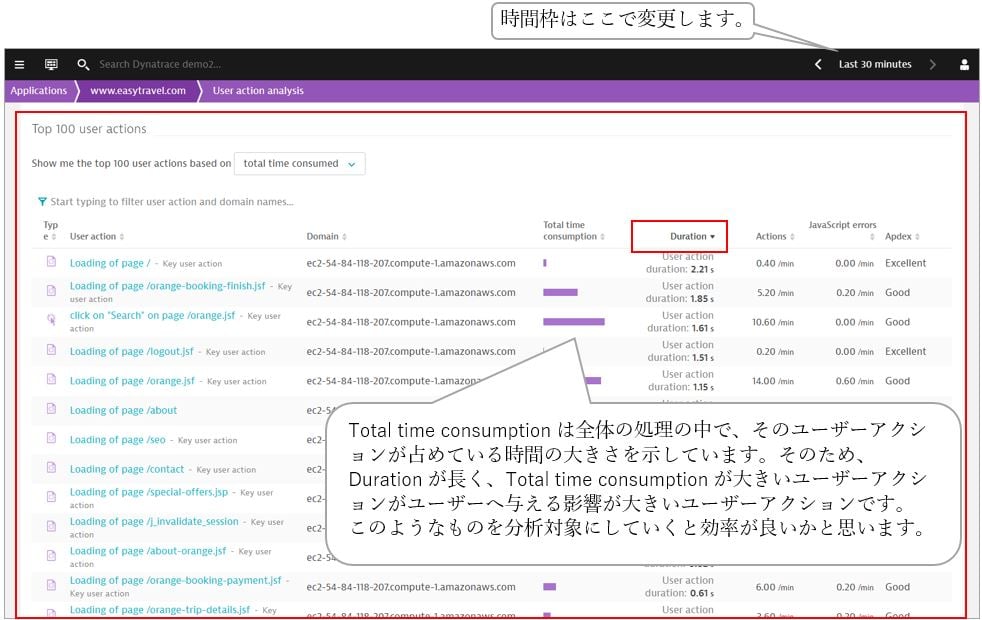
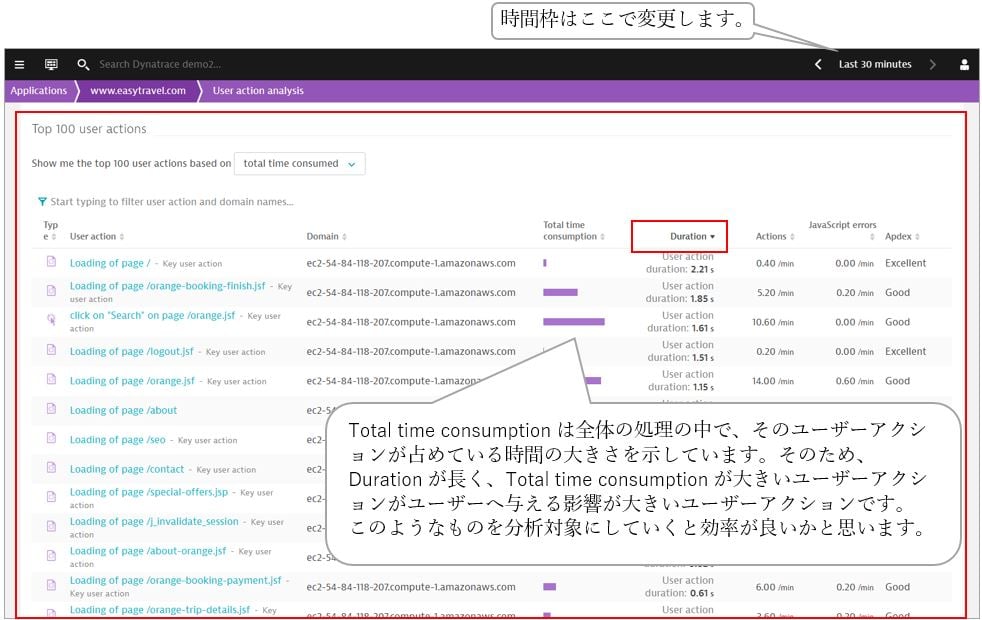
6.前画面のまま下にスクロールし、「Top 100 user action」を確認します。ここでは、右上の時間枠で実行された回数がTop 100のユーザーアクションが表示されます。Durationで並び替えて、SLAや決められた閾値を超えたものが無いかご確認ください。


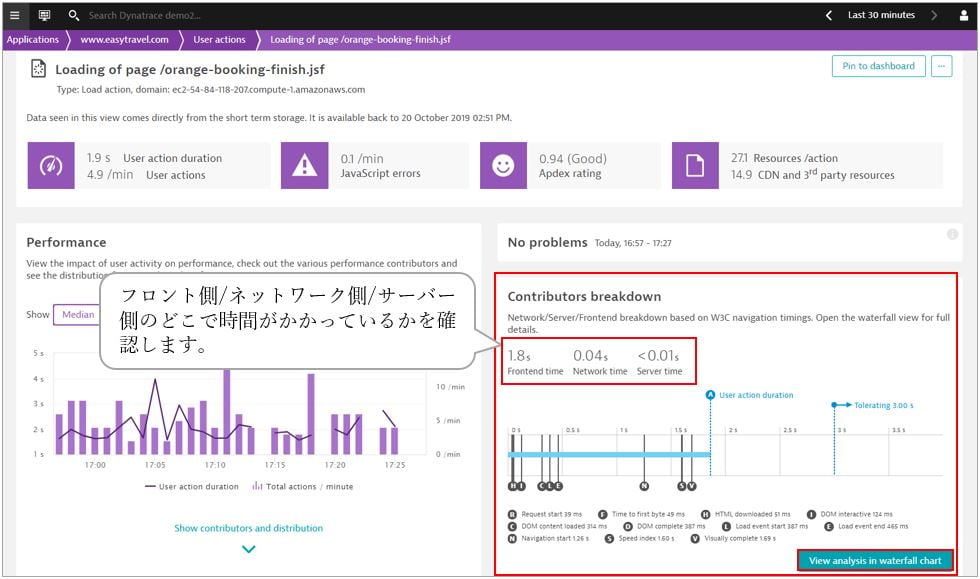
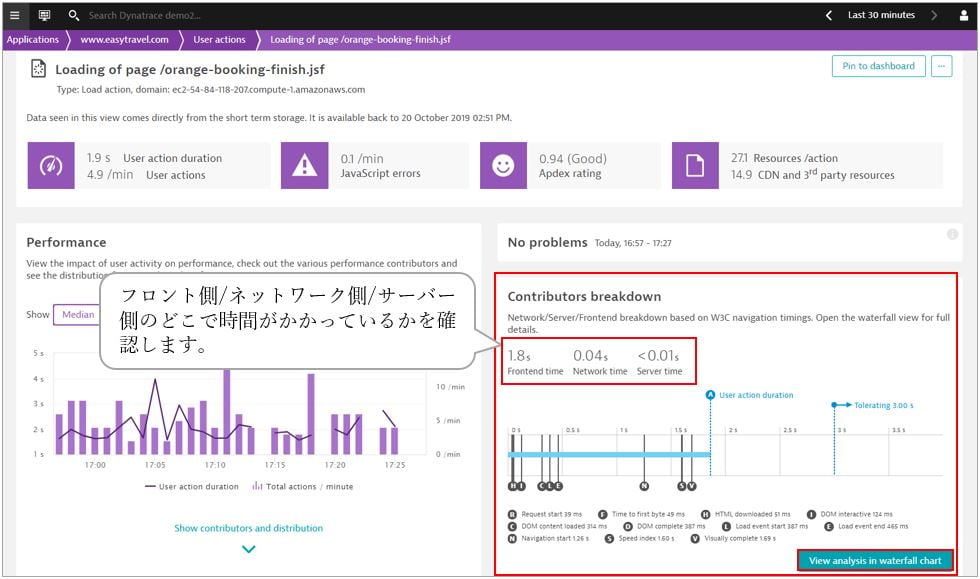
7.前画面で選択したユーザーアクションページが表示されます。「Contributors breakdown」から、[View analysis in waterfall chart]をクリックします。


-
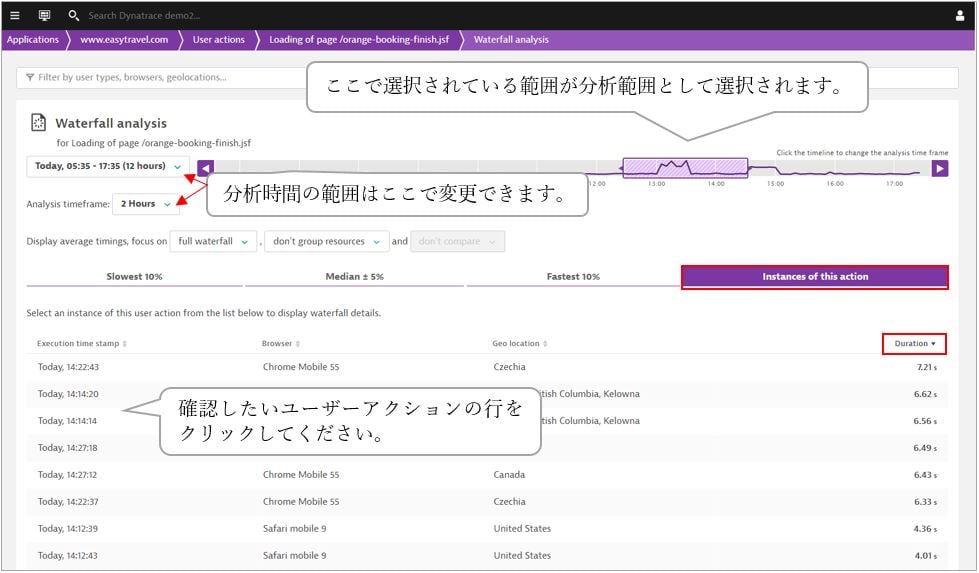
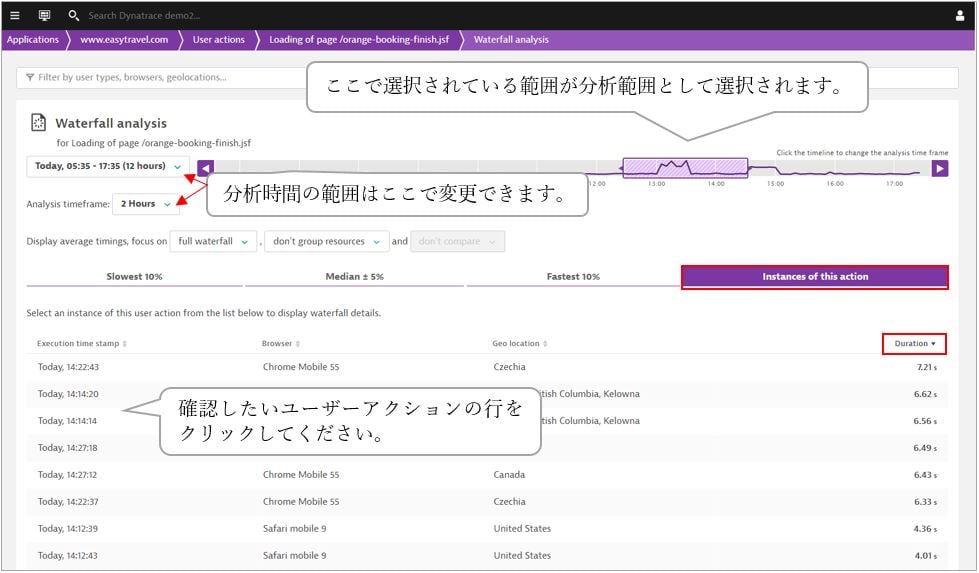
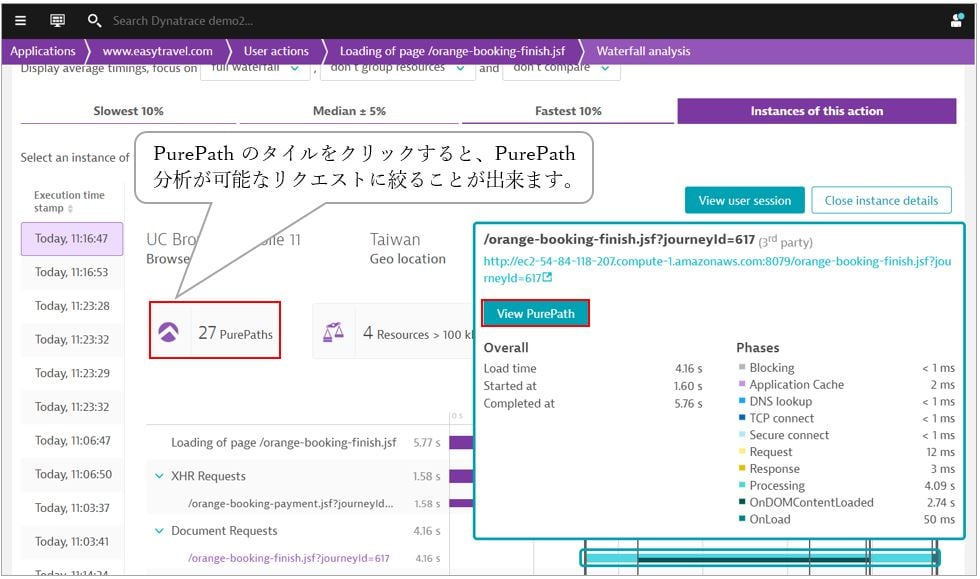
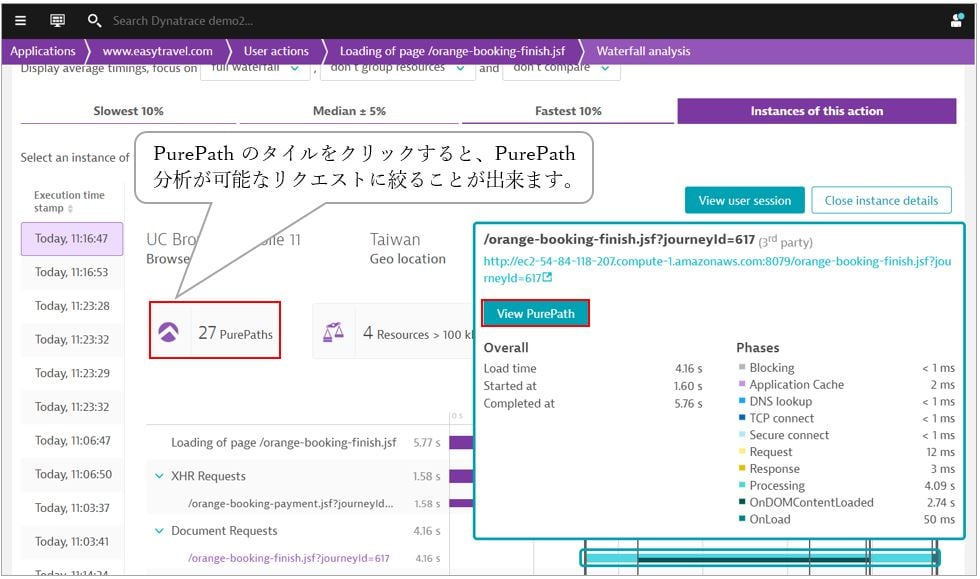
8.選択しているユーザーアクションの「Waterfall analysis」画面が表示されます。[Instances of this action]タブをクリックすると、選択した時間枠で実行されたユーザーアクションの一覧が表示されます。Durationで並び替えて、他の時間帯より遅くなっているものや、任意の時間に実行されたものなど、分析したいユーザーアクションをクリックしてください。


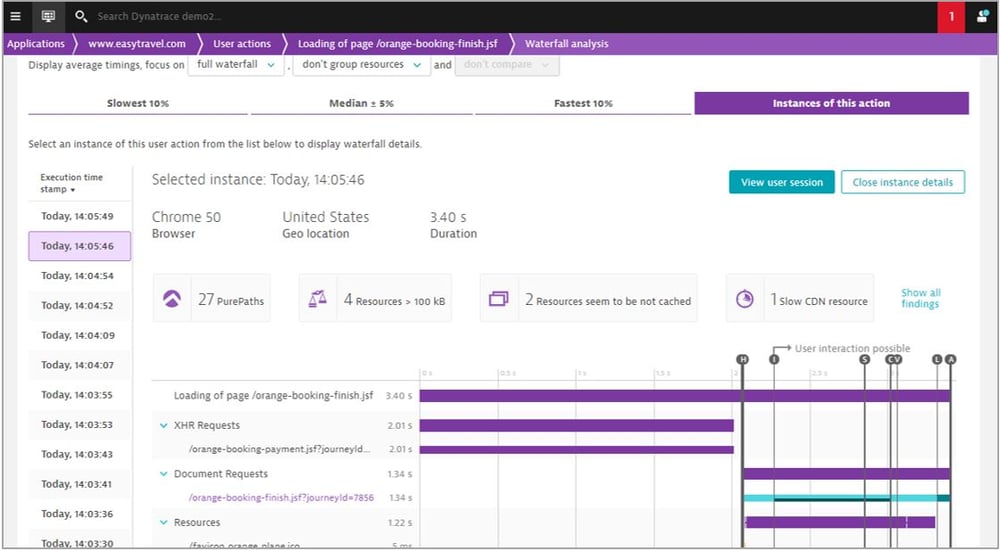
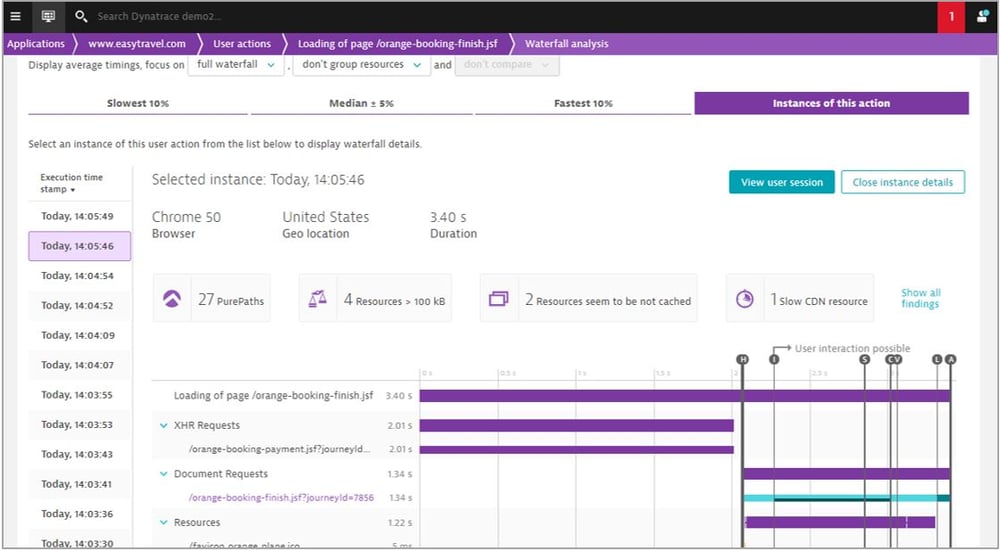
9.前画面で選択した時間に該当するユーザーアクションの「Waterfall analysis」が表示されます。Waterfall analysisで表示される横棒は、選択したユーザーアクション内で実行されていた、1つ1つのリクエストです。


以降の分析は、フロント側の分析行う場合は、2.フロント側の分析を、サーバー側の分析を行う場合は3. サーバー側の分析:PurePath分析を、参照してください。
2. フロント側の分析
フロント側で時間がかかっている場合、Dynatraceでは以下を確認することができます。
A.ページロードに時間がかかっている要因
→ 2-A.ページロードに時間がかかっている要因は?へ
B.ページロードの処理毎の内訳でどこに時間がかかっているか?
→ 2-B.ページロードの処理毎の内訳でどこに時間がかかっているか?へ
2-A.ページロードに時間がかかっている要因は?
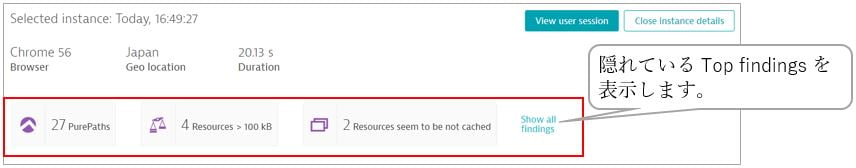
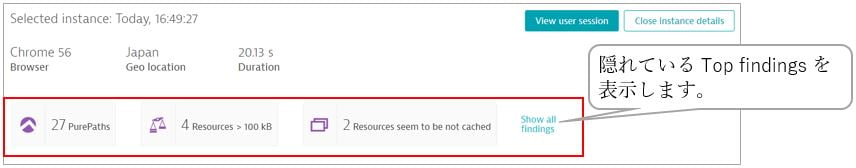
Waterfall analysisの上部にあるタイルは、Top findingsと呼ばれ、フロント側の処理のうちユーザーアクションのユーザー体感の悪化の要因となるものを提案します。


各タイルをクリックすることで、ウォーターフォールグラフの中から該当するリソースを絞りこむことができます。
以下では、Top findingsの一例をご紹介させていただきます。
|
|
PurePath分析が可能なリクエストに絞ることができます。 |
 |
ユーザーアクション内で検出されたJavascriptエラーがカウントされます。 →エラーによりパフォーマンスは悪化するので、エラーが発生している場合は、エラー箇所に対し改善を行う必要があります。 |
 |
非圧縮のテキストリソースがカウントされます。 →非圧縮のテキストリソースよりも、圧縮されたテキストリソースの方が転送量が削減されるため、ページの読み込み速度を向上することができます。 |
 |
100kBを超えたリソースがカウントされます。 →読み込むリソースが多いと、その分サーバーへの通信の回数が増えるため、処理が遅くなる要因となります。また、大きいリソースが多いほど、通信量が増えるので、処理が遅くなる要因となります。 |
 |
ブラウザーのキャッシュ率が50%以下のリソースがカウントされます。 →ブラウザーのキャッシュヒット率が高ければ、サーバーへのリクエスト回数を減らすことができ、レスポンス速度が速くなります |
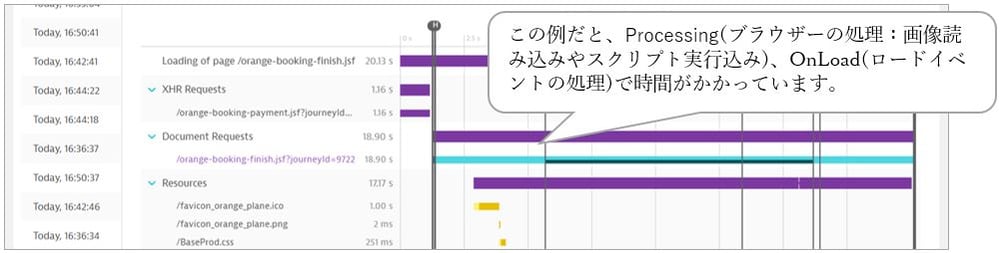
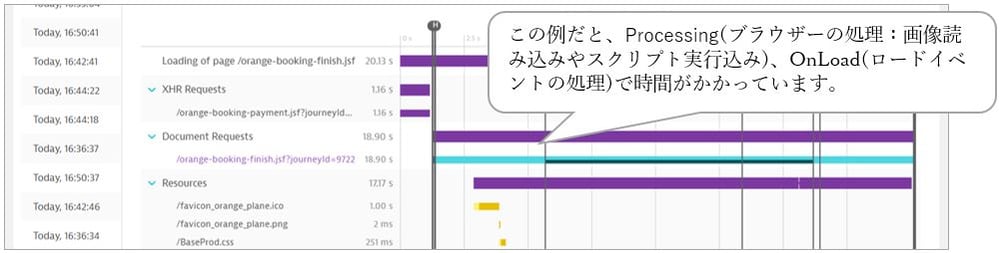
2-B.ページロードの処理毎の内訳でどこに時間がかかっているか?
Waterfall analysisの横棒グラフに表示される内訳から、画面操作をしてからページ表示が完了するまでのどこの処理で時間がかかっていたかを確認することができます。


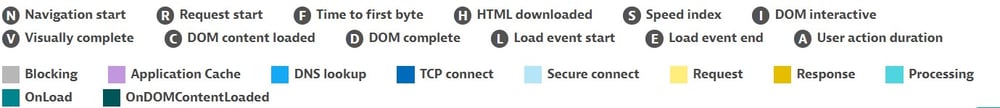
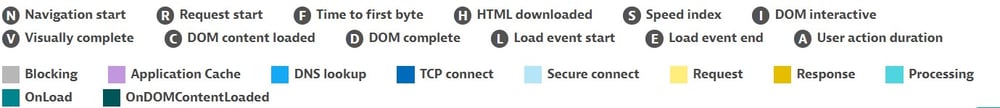
- N.Navigation start:
ユーザーエージェント(ウェブブラウザ)が前のドキュメントをprompting to unload(アンロードするように促)し終えるまでにかかった時間。 - R.Request start:
ユーザーエージェントがサーバー、関連するアプリケーションキャッシュ、またはローカルリソースからドキュメントのリクエストを開始するまでの時間。 - F.Time to first byte:
サーバー、関連するアプリケーションキャッシュ、またはローカルリソースから、レスポンスの最初のバイトを受信するまでにかかった時間。 - H.HTML downloaded:
レスポンスの最後のバイトを受信したか、トランスポート接続が閉じられるまでにかかった時間。(いずれか早い方の時間) - S.Speed index:
Visually Completeに至るまで、ページ上のコンポーネントをどれぐらい早く読み込むことができたかを表す指標。 - V.Visually complete:
ユーザーがブラウザーで見えている領域を表示するのに要した読み込み時間。
(※Speed index、Visually Completeについての詳細は、次の記事をご確認ください:Dynatraceで使用している項目について ~Visually Complete,Speed Index, Apdex編~) - I.DOM interactive:
ユーザーエージェントが現在のドキュメントの準備状態を "interactive"に設定するまでにかかった時間。"interactive"…HTMLドキュメントの読み込みが完了し非同期に取得できる画像などのリソースを読み込んでいる段階。Interactiveになると、ユーザーからの入力の受付が可能になる。 - C.DOM content loaded:
ユーザーエージェントがドキュメントでDOM content loadedイベントを発生させるまでにかかった時間。 - D.DOM complete:
ユーザーエージェントがドキュメントの準備状態を"complete"に設定するまでにかかった時間。 - L.Load event start:
ユーザーエージェントがロードベントを起動する直前の時間。 - E.Load event end:
ユーザーエージェントがロードイベントを完了した直後の時間。 - A.User action duration:
最初のユーザーアクションからロードイベントが完了するまでの時間。 - ■Blocking:
ブラウザーがリソースをダウンロードする必要があることを認識してから、実際にリソースのダウンロードを開始するまでの時間。 - ■Application Cache:
関連するアプリケーションキャッシュのチェックに費やした時間。サーバーへの接続が確立するまでの時間を含む。 - ■DNS lookup:
ドキュメントのドメイン検索が必要な場合、ユーザーエージェントがドメイン名を検索するのに費やした時間。 - ■TCP connect:
SSLを含むサーバーへの接続の確立に費やされた時間。 - ■Secure connect:
安全にサーバーへ接続するのに費やした時間。SSLハンドシェイクやSOCKSを含む。 - ■Request:
サーバーへドキュメントをリクエストしてから最初のバイトを受け取るまでに費やした時間。つまり、サーバー側の処理でかかった時間を指す。 - ■Response:
レスポンスを受信するのに費やした時間。 - ■Processing:
DOMの読み込みからロードイベントの開始までの時間。ブラウザーの処理…画像読み込みやスクリプト実行が含まれる。 - ■OnLoad:
ロードイベントの処理に費やされた時間。 - ■OnDOMContentLoaded:
onDomContentLoadedハンドラーの実行に費やされた時間。


3. サーバー側の分析:PurePath分析
サーバー側で遅くなっており、WebサーバーやWebアプリケーションサーバーで実行された遅い原因となっているコード等を探していくには、「PurePath分析」と呼ばれる分析で遅延箇所を特定していきます。
1.ユーザーアクションの「Waterfall analysis」画面からアプリ側で処理が行われているリクエストをクリックすると、[View PurePath]ボタンが表示されるので、分析したいリクエストをクリックします。


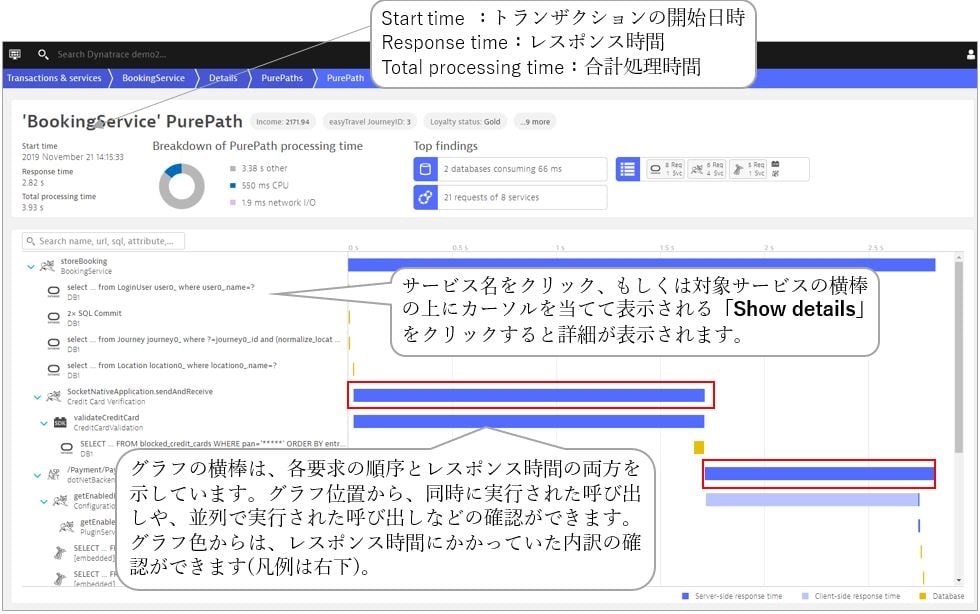
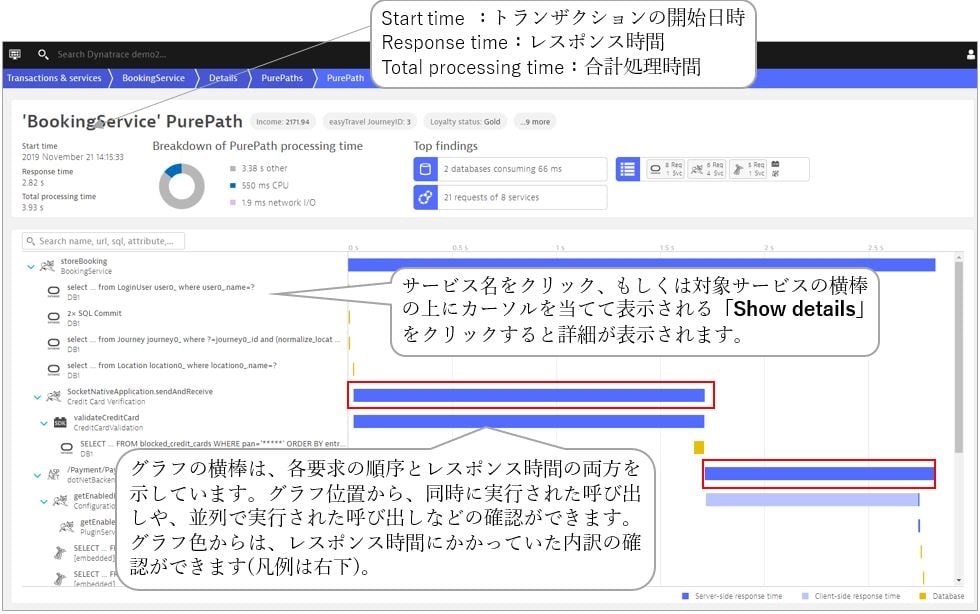
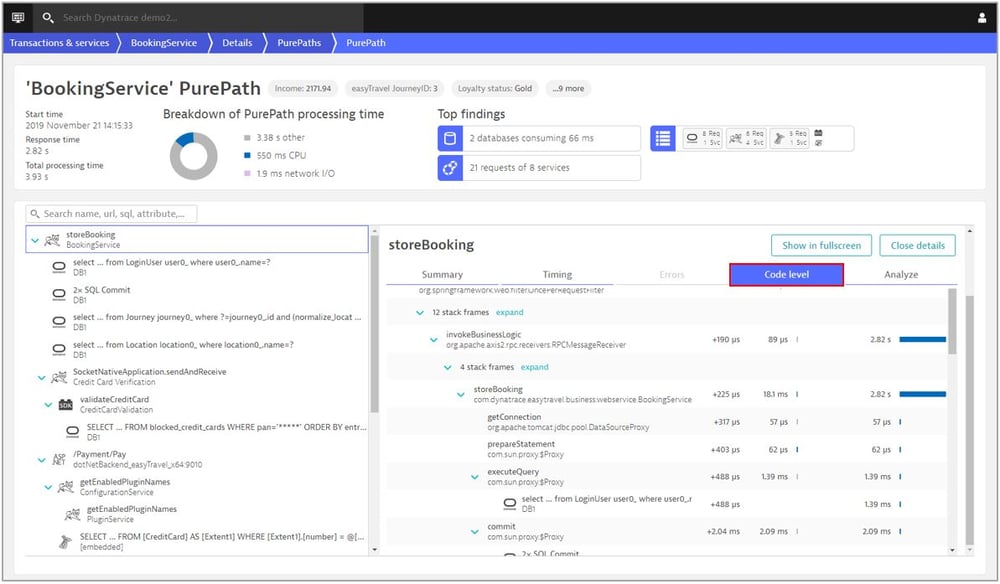
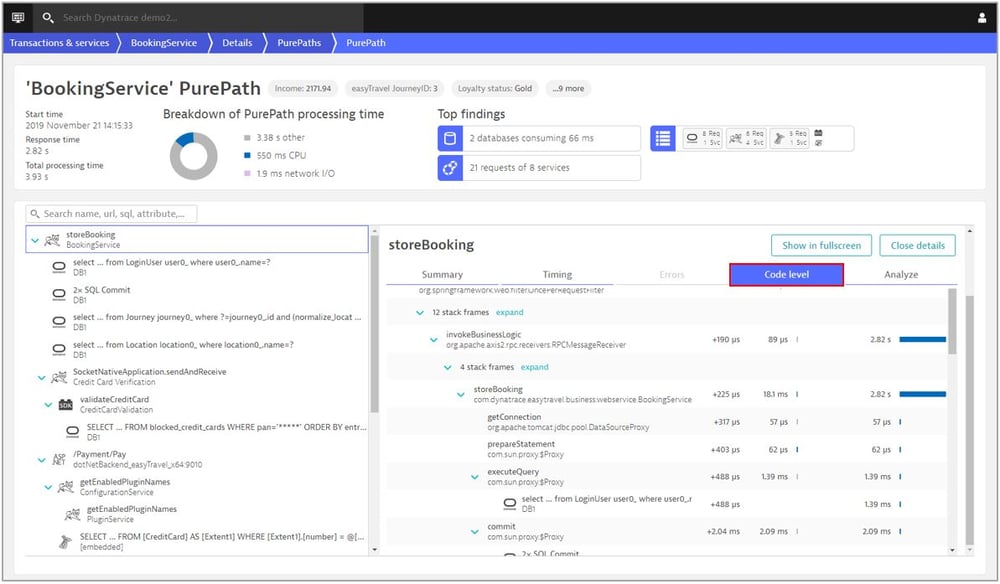
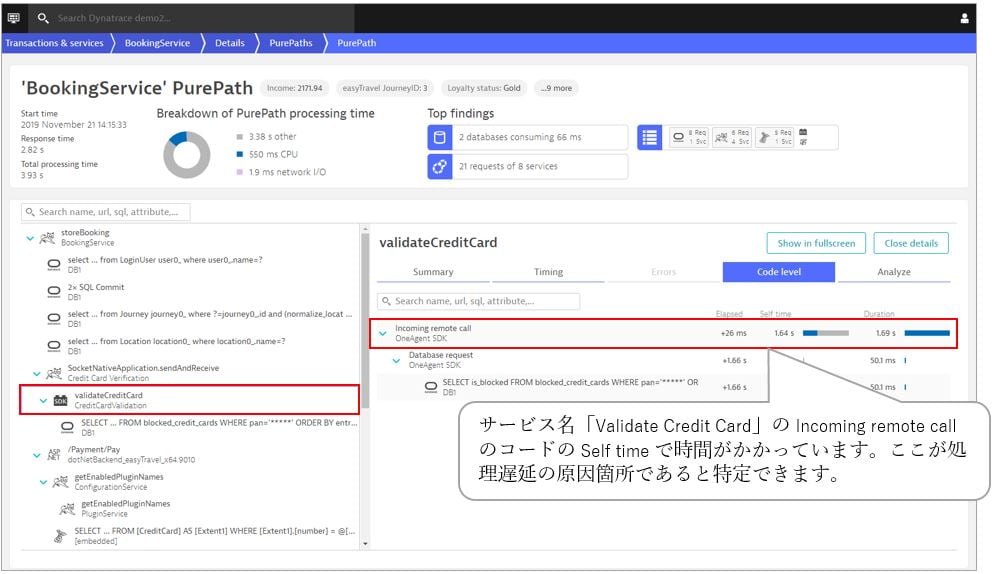
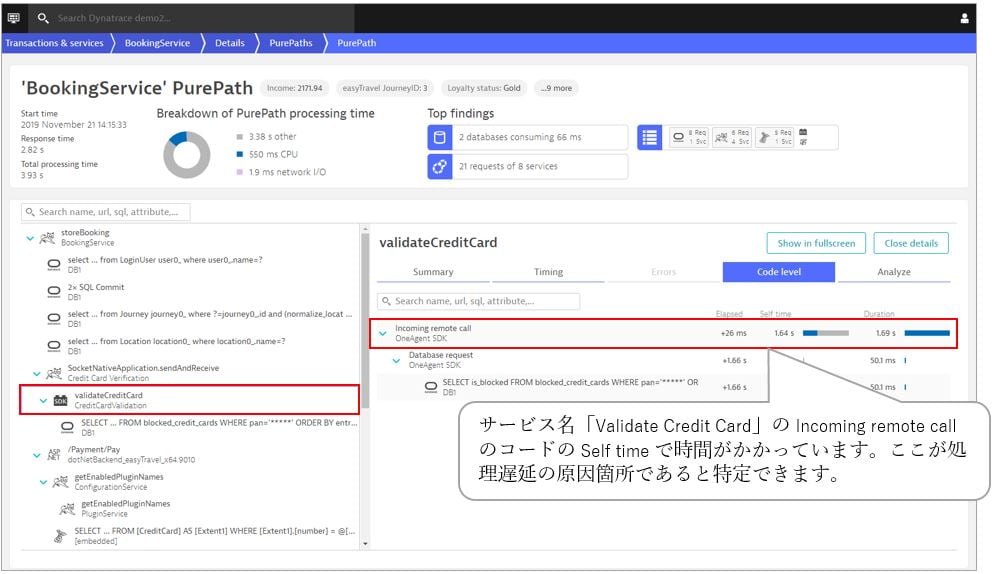
2.選択したリクエストのPurePathの概要画面が表示されます。


3.ドリルダウンしたいService名をクリックします。
一番上に表示されているServiceは、以下の処理の呼び出し側なので、基本的には一番上のサービスから選択していきます。クリックすると、棒グラフが詳細画面に変わります。
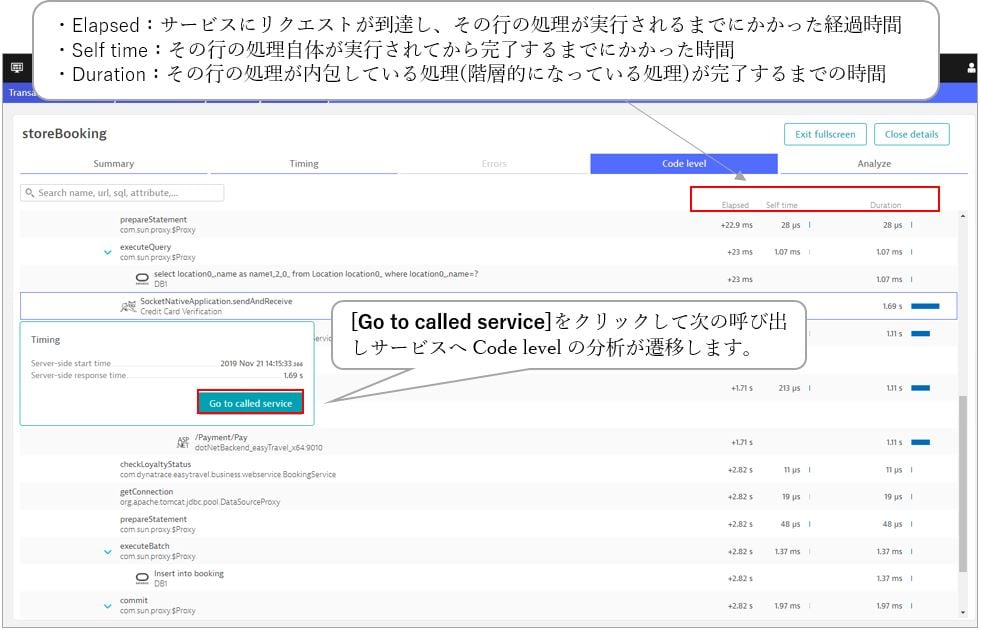
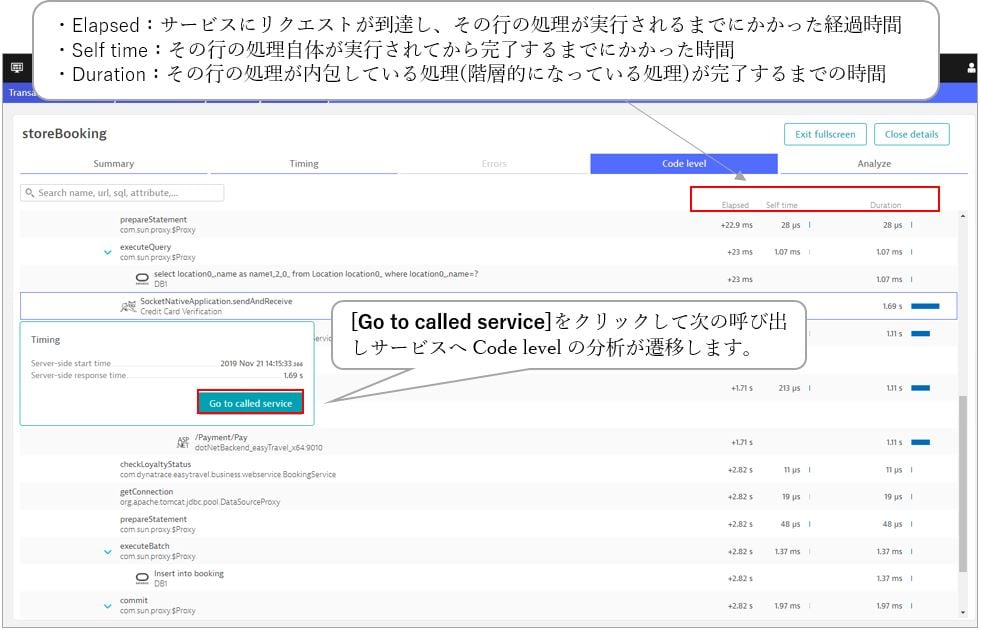
どのクラス・メソッドが実行され、呼び出されたかは、[Code level]タブをクリックして見ていきます。


コードレベルのメソッド実行とそのタイミングが表示されます。


↓


以上が、Webアプリケーション全体の処理から、監視対象のWebアプリケーションで、実行されたユーザーアクション全体から、気になるユーザーアクションを分析し、原因箇所を特定する手順をご紹介させていただきました。Dynatraceは様々な分析手法が用意されており、こちらは一例となりますが、今回の記事が少しでも分析のお役に立てば嬉しく思います。

執筆者
Y.I.
営業技術本部 技術サービス統括部 技術サービス1部
お客様担当SEとして、製品の構築から活用方法までの一連のサポートを担当
お客様環境にて性能問題が発生した際には、製品のアウトプットを利用し、問題解決に向けた調査/提案業務を実施
■経歴
2017年 入社
2017年9月~ 2018年2月まで西日本でのお客さまサポートを担当
主にシステムリソース情報からの性能管理サポートに従事し、近年は、上記に加えAPM製品を利用したユーザー体感レスポンスやアプリケーション視点での性能管理サポートにも従事。現在に至る
関連記事
-

#25 Dynatrace Workflowsの検討事例紹介その2
2024.12.12
#Dynatrace
#Workflows
Dynatrace Workflowsは、Dynatraceで取得した情報をもとにタスクを自動化する機能です。本記事でWorkflowsの検討事例をご紹介することで、皆様のWorkflows利用の後押しとなればと思っています。2本目の記事では、具体的な検討事例をさらにもう2点、ご紹介いたします。
-

#24 Dynatrace Workflowsの検討事例紹介その1
2024.12.12
#Dynatrace
#Workflows
Dynatrace Workflowsは、Dynatraceで取得した情報をもとにタスクを自動化する機能です。本記事でWorkflowsの検討事例をご紹介することで、皆様のWorkflows利用の後押しとなればと思っています。1本目の記事では、Workflowsの概要と具体的な検討事例2つをご紹介いたします。
-

#22 ダッシュボードを起点とした監視・障害分析手法
2024.08.27
#Dynatrace
#分析手法
#Dashboard
Dynatraceのダッシュボードを例として、ダッシュボードを起点としたObservabilityな監視・障害分析手法をご紹介いたします。