2023.10.29
#41 グラフをカスタマイズしDashboardを改善してみませんか?

目次
開く
皆さまこんにちは、IIMサポートチームです。
このブログではDynatraceのTips等、
気軽に読めて皆さまのお役に立てるようなコンテンツを配信してます。
今回は グラフをカスタマイズしDashboardを改善 をテーマとした内容です。
Data explorerでグラフ作成してDashboardにPin留めしてみると、見栄えが気になる事があります。
そんな時に役立つ、少しの工夫でダッシュボードの見栄えを改善する方法を紹介します。
*文中、斜体になっている単語はDynatrace画面上/ドキュメント内で使用される用語となります
例)Service、Host など
*青色の色掛部分は操作対象のボタンを表しています
Y軸ラベルの小数点以下を表示させない
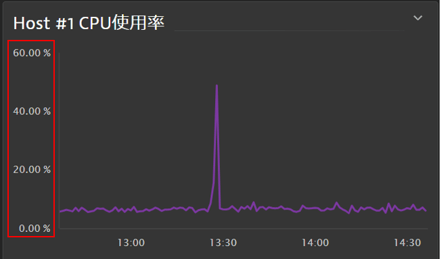
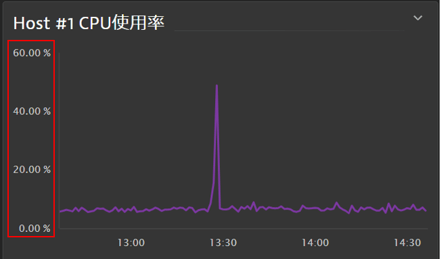
「CPU usage」をグラフ表示すると、デフォルト設定の場合、Y軸ラベルが xx.00 % と表示されます。このような時は少数点以下を表示せず xx % と表示したほうがスマートです。


#41-Y軸ラベル小数点以下表示あり(デフォルト)
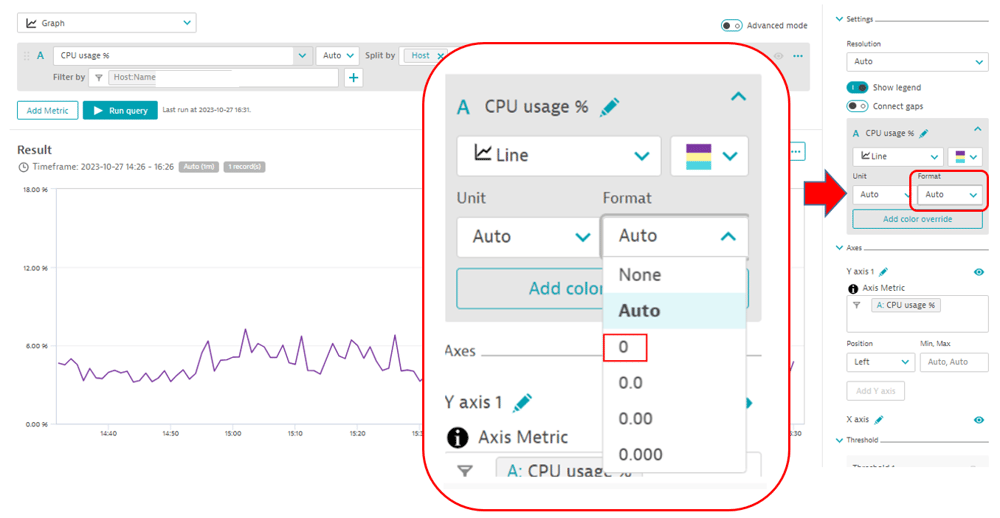
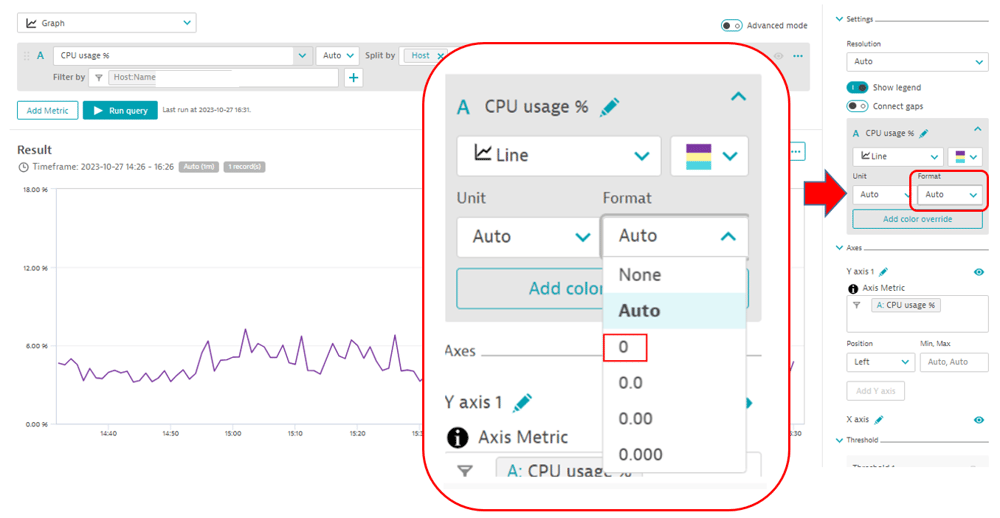
小数点以下を表示させない方法
そんな時は、Data explorer 画面右側 [Setting] > [Format] を ”Auto” → ”0” にすると、小数点以下が表示されなくなります。


#41-Y軸ラベル設定 Format
このように、グラフの内容により小数点を表示する・しないを設定できます。


#41-Y軸ラベル小数点以下表示なし(設定後)
2つのグラフでY軸の最大値を揃える
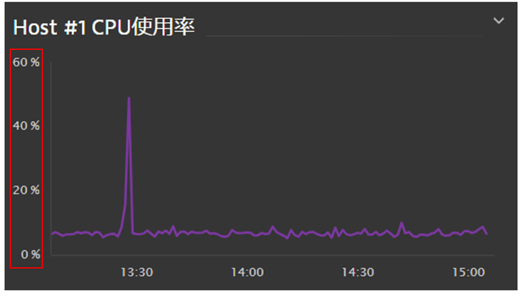
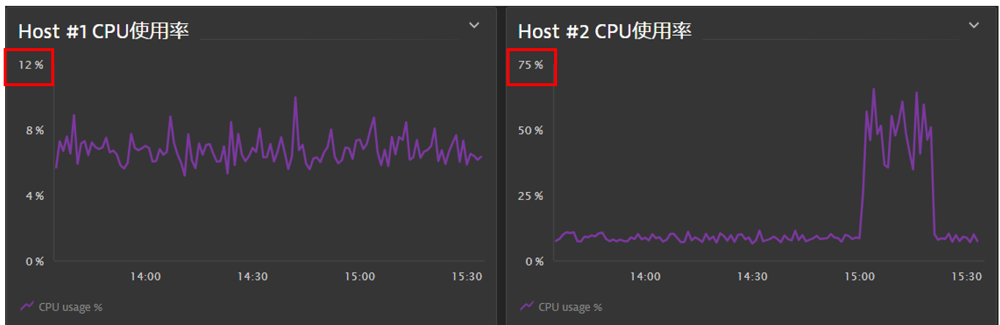
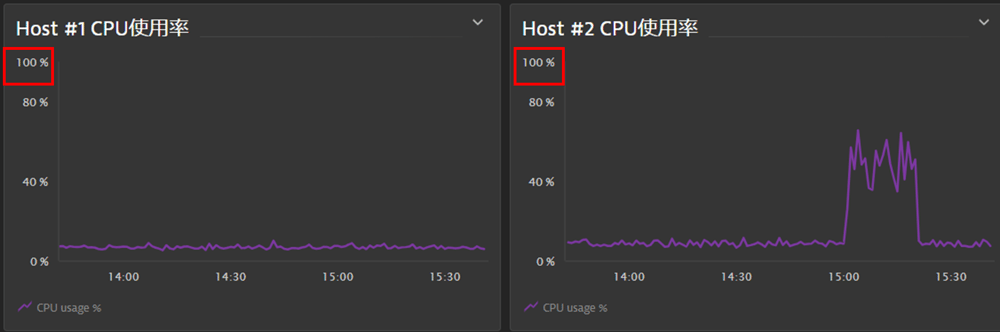
Dashboardに2台のホストのCPU使用率を並べると、Y軸の最大値が異なっていて見えにくいケースがあります。


#41-Y軸ラベル最大値自動設定(デフォルト)
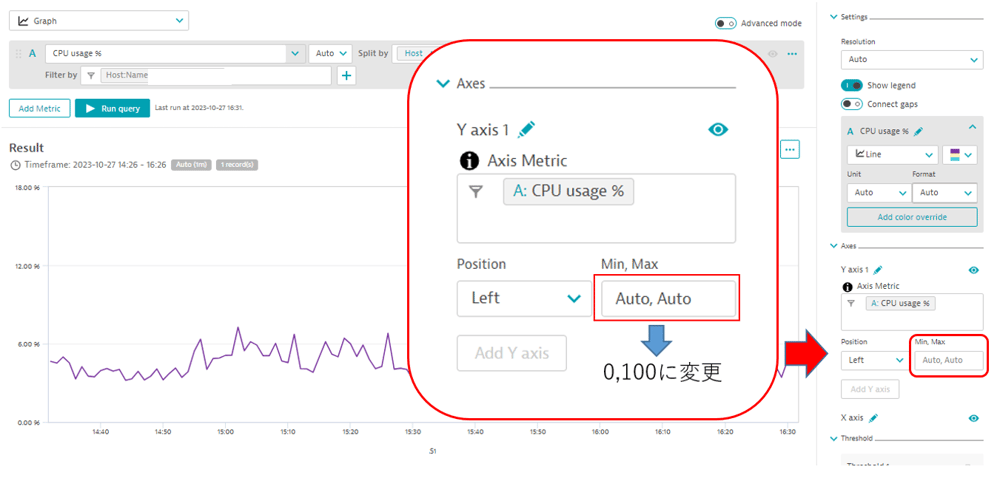
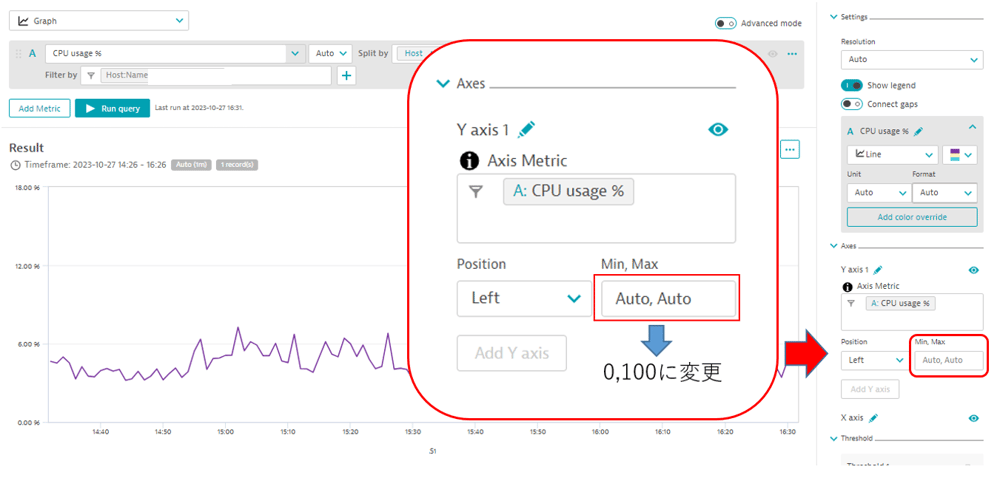
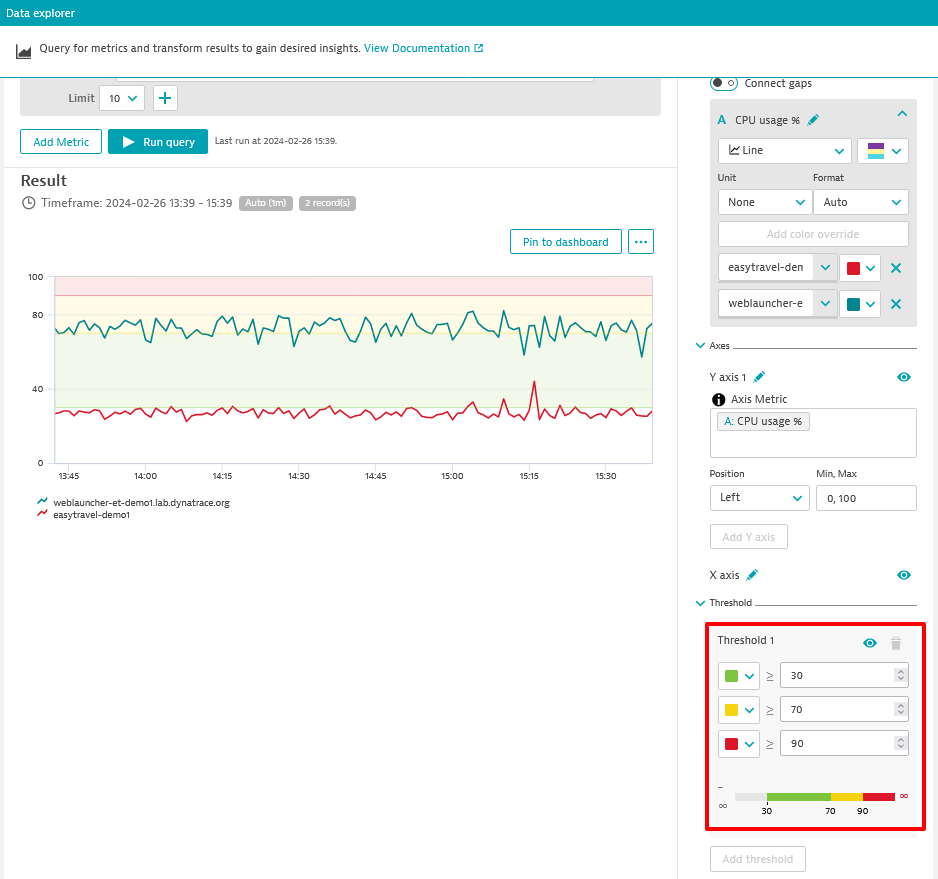
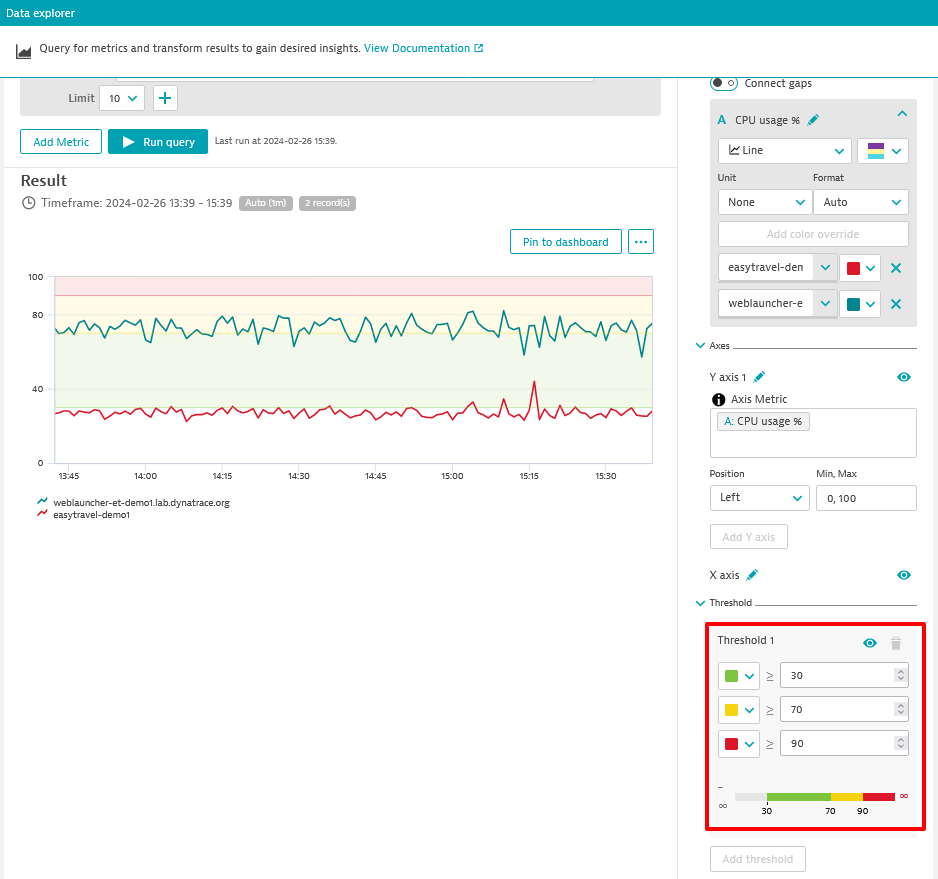
そんな時は、Data explorer 画面右側 [Axes] > [Y axis1] > [Min, Max]を 0,100 に設定すると…


#41-Y軸ラベル設定 Axes
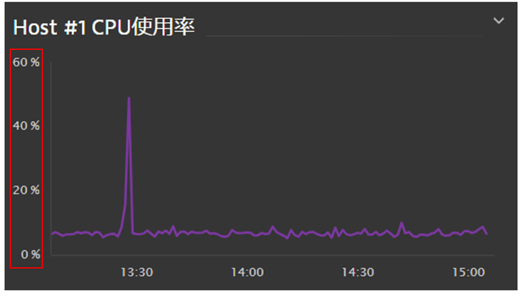
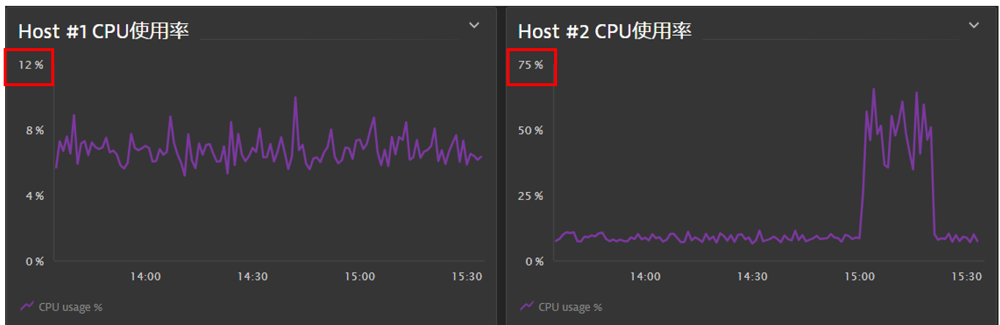
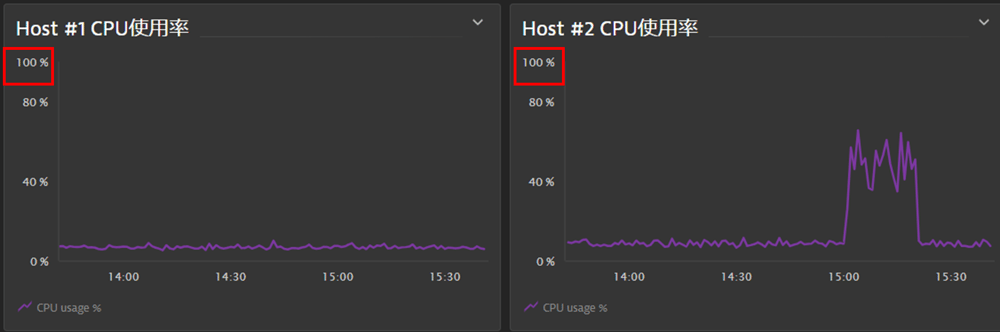
以下画像例のように、Y軸のスケールが揃って見やすくなります。


#41-Y軸ラベル最大値固定(設定後)
その他グラフカスタマイズ設定紹介
その他にもData explorer の設定で、グラフを色々とカスタマイズができます。
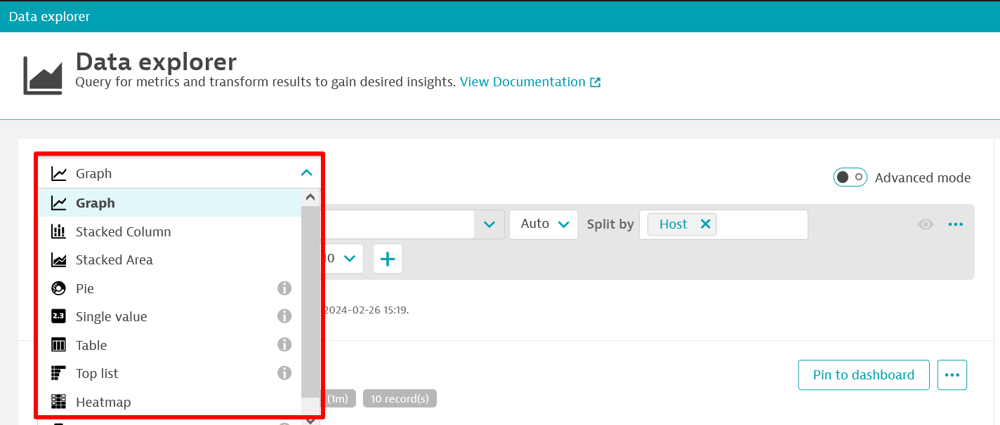
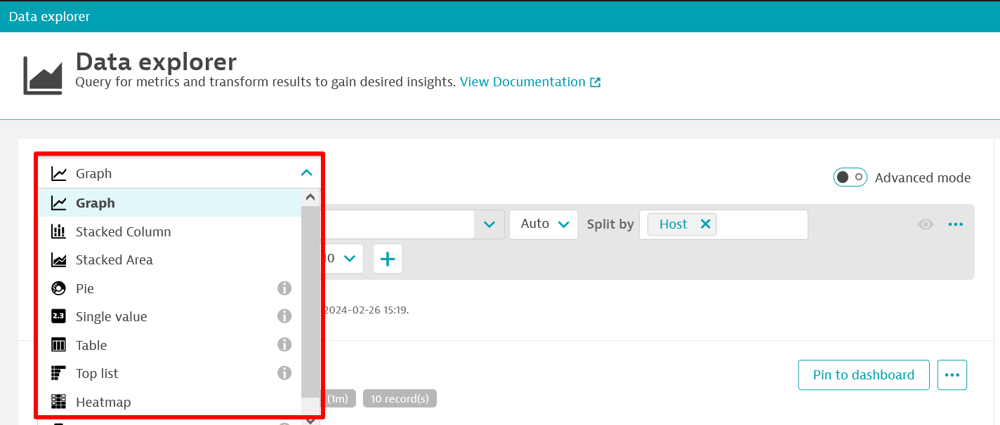
グラフの種類


#41-グラフの種類
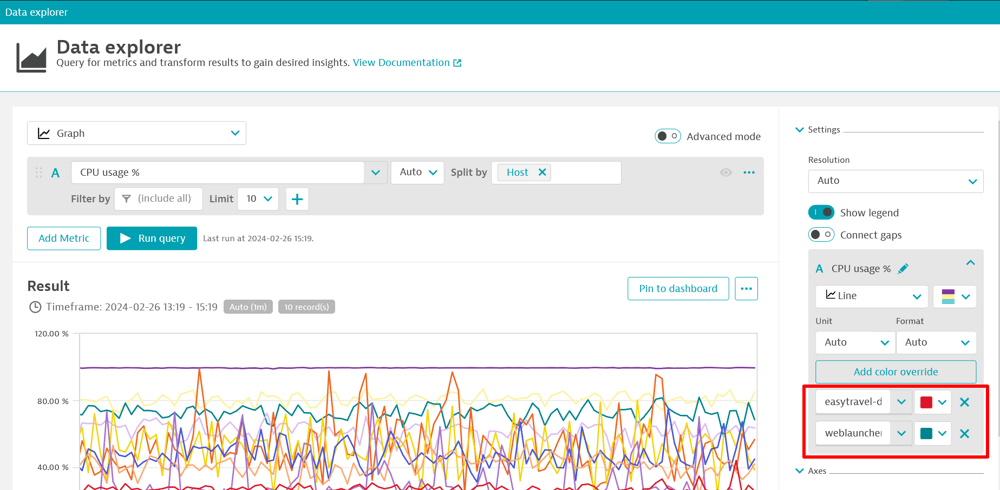
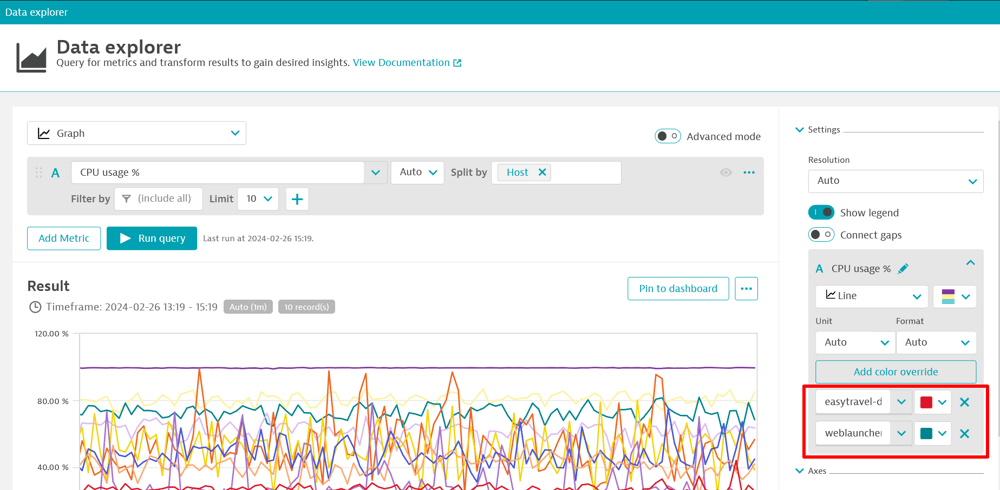
グラフの色


#41-グラフの色
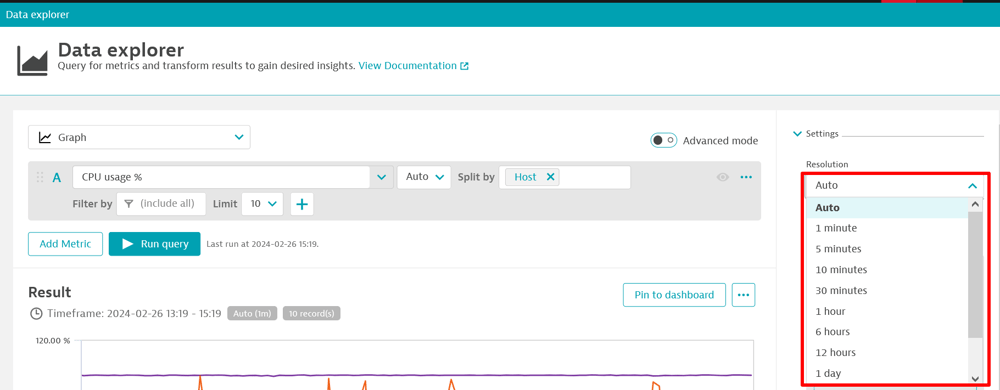
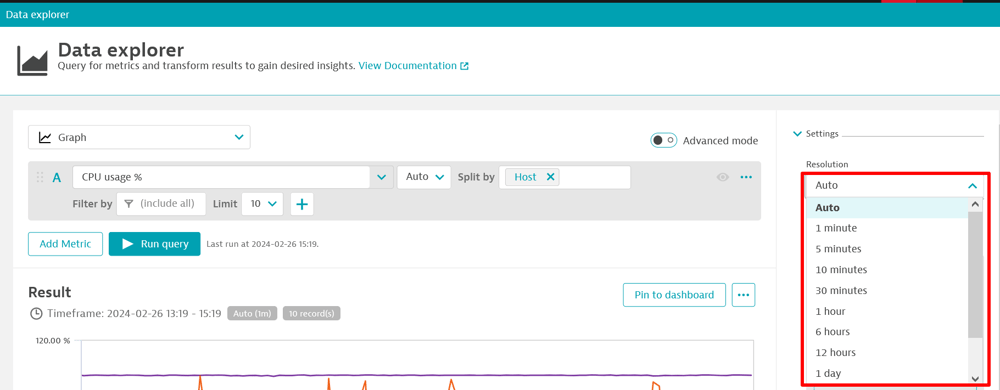
グラフの解像度:Resolution


#41-グラフの解像度:Resolution
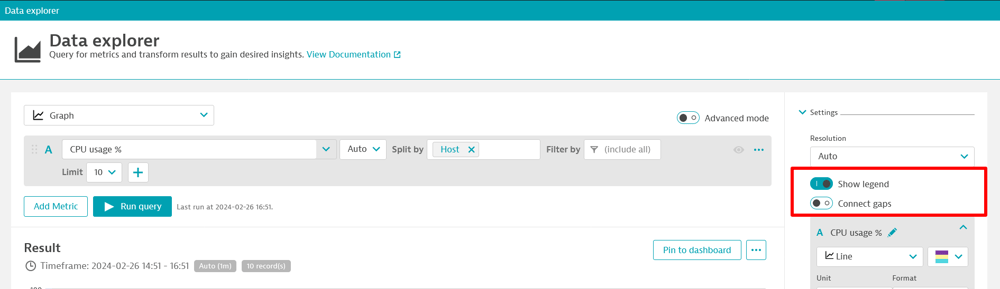
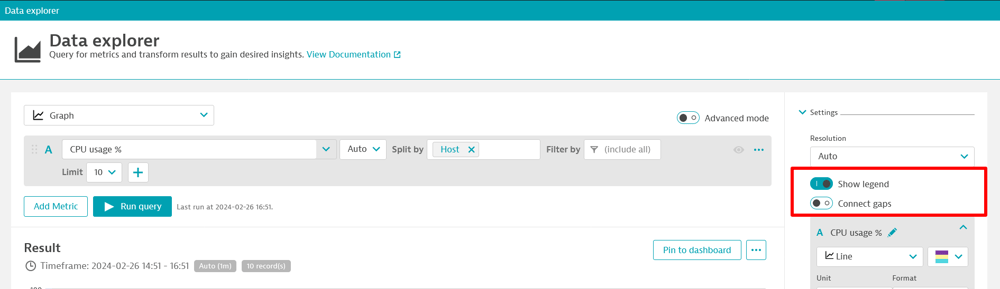
凡例の表示:Show legend、測定値ギャップの接続:Connect gaps


#41-凡例の表示、測定値ギャップの接続
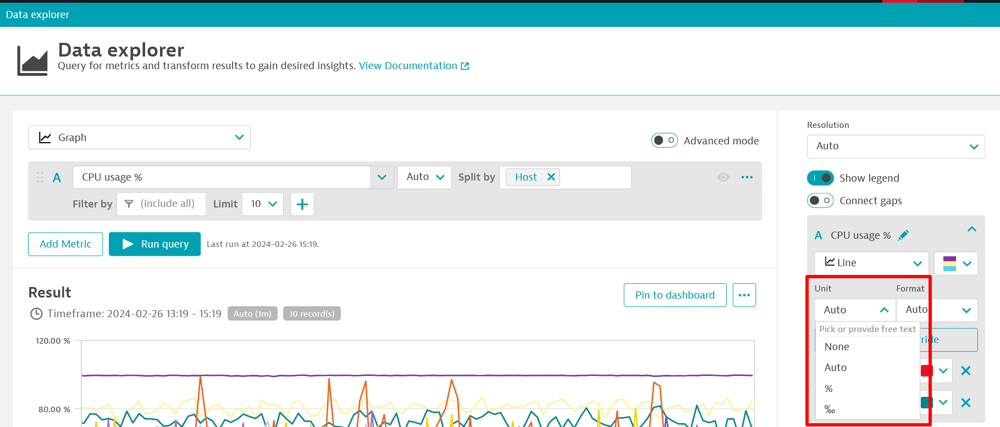
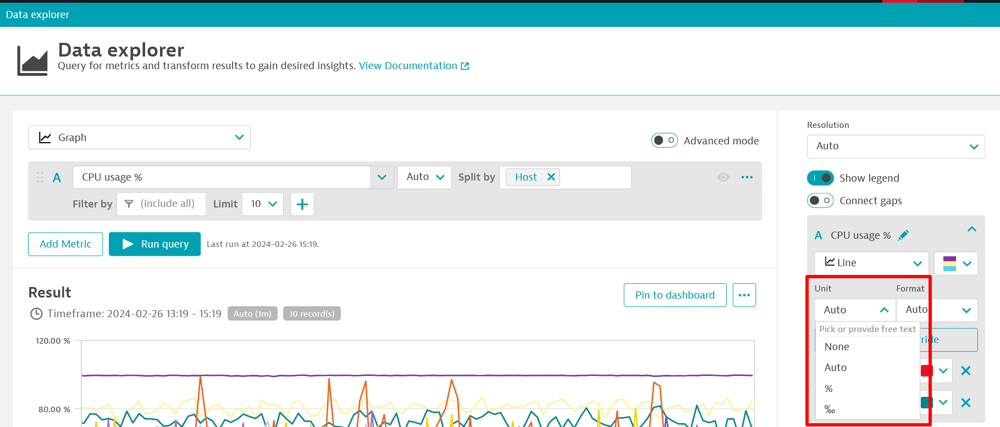
Y軸ラベルの単位:Unit


#41-Y軸ラベルの単位:Unit
閾値の設定:Threshold


#41-閾値の設定:Threshold
触れる機会が少ない所ですが、少しの工夫で Dashboard が見やすくなりますので、是非お試しください。
関連リンク: Configure and use a graph visualization in Dynatrace
#41 グラフをカスタマイズしDashboardを改善してみませんか?については、以上となります。
お読みいただきありがとうございました!
※記事執筆時 Dynatrace SaaS Version:1.273.109
コメント一覧

執筆者
T.S.
営業技術本部 カスタマーサクセス統括部 カスタマーサクセス部
関連記事
-

#73 新Dashboards/Notebooksのご紹介
2025.10.06
#Dynatrace
#Tips
#運用
#Dashboard
#Notebooks
#Dynatrace Apps 紹介シリーズ
Dynatraceの新機能Dashboards/Notebooksのご紹介です! 今まで以上に柔軟かつ直観的な視覚表現やAI利用による予測の表示、ダッシュボードを起点としたシームレスなドリルダウンや各アプリとのコラボレーションにより、効果的なデータビジュアライゼーションを提供できるようになりました。
-

#48 外部サービスへのリクエストを可視化する
2024.02.05
#Dynatrace
#管理
#Tips
#service
#Dashboard
外部サービスへのリクエストはどこから確認できるかご存じですか? 確認方法と合わせて、リクエストを単独のServiceとして切り出す設定についてもご紹介いたします。
-
.png)
#47 Dashboardを共有する
2024.01.22
#Dynatrace
#管理
#Tips
#Dashboard
Dashboardの共有方法をご紹介しています。共有する人数や目的に応じた共有方法を検討する際にご参考になればと思います!