目次
開く
皆さまはじめまして、IIMサポートチームです。
このブログではDynatraceのTips等、
気軽に読めて皆さまのお役に立てるようなコンテンツを配信していきます。
今回は ユーザー体感モニタリング(RUM)とは をテーマとした内容です。
*文中、斜体になっている単語はDynatrace画面上/ドキュメント内で使用される用語となります
例)Service、Host など
*青色の色掛部分は操作対象のボタンを表しています
RUM とは?
RUM とは、Real User Monitoring の略称です。
直訳すると「実ユーザー監視」となります。
これは、端的に申し上げますと、実ユーザーが対象サイトにアクセスした際のデータを取得し、可視化できる機能です。
例えば、私がとある旅行サイトへアクセスし、旅行の検索・予約を行ったとします。
その時、条件を登録して検索ボタンをクリックして結果を閲覧したり、予約を完了、あるいはいい旅行プランを見つけられず離脱してしまうこともあります。
RUM を使うと、このようなユーザーの操作情報を取得しDynatrace上で分析ができるのです。
RUM の取得データについて
取得するデータには様々な指標が存在します。
エラーや応答時間はもちろんですが、画面描画に要した時間(Visually complete )、ユーザーの使用していたブラウザ種別やバージョン情報なども取得ができます。
Dynatraceには満足度という観点も存在します。
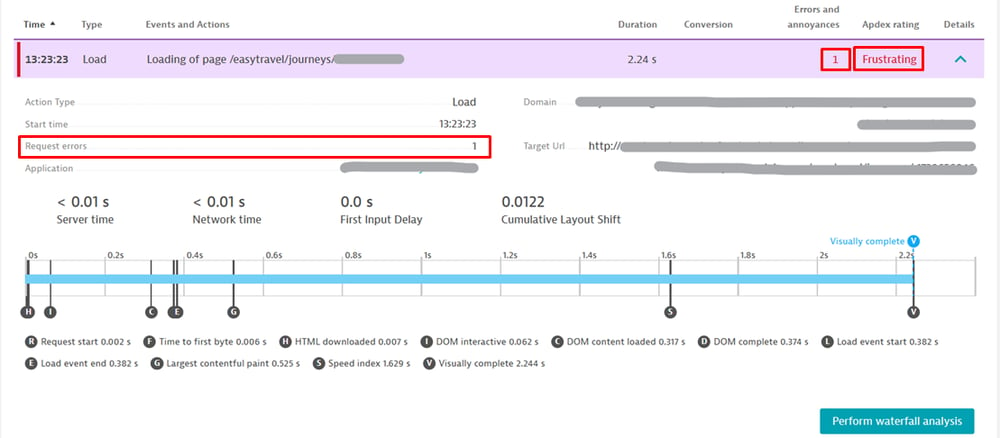
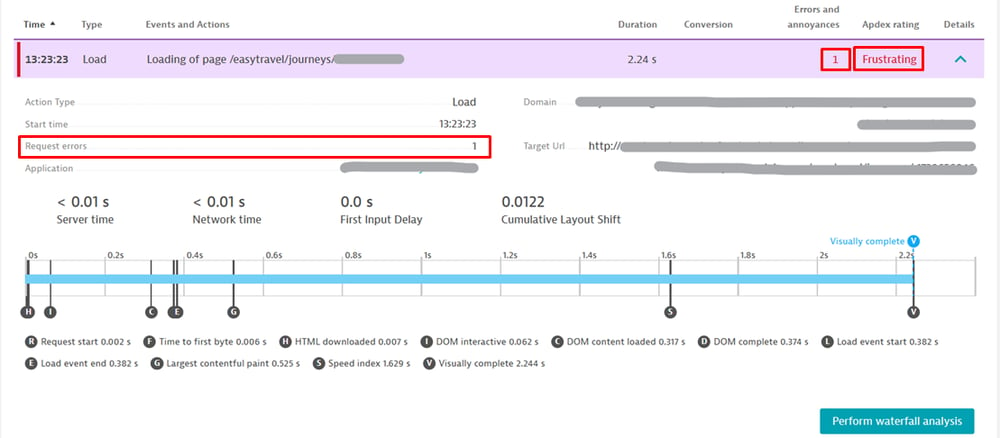
これはセッションやアクション(操作)に対して評価されるものとなり、セッション内でエラーが発生していたり、応答時間が長い場合に不満(Frustrating )と評価されます。
以下画像内アクションの場合はエラーが1件発生しているため、Frustrating と評価されています。


#10-満足度の表示(不満/Frustrating)
データ取得方法は?
RUM を使ったデータ取得は、Dynatraceが実際のアプリケーションのコードの中に自動でスクリプトを挿入*して行われます。
実ユーザーが画面にアクセスすると、ユーザーの意識しないところでスクリプトが実行され、データが取得される動きとなります。
*監視対象のWeb・アプリケーションサーバーにOneAgent がインストールされているとスクリプトが自動で挿入されます。
そうでない場合は手動で組み込むという方法を選択することも可能です。
スクリプトは、監視対象のサーバーが、ユーザーにリクエストされたページを返却する際に挿入されます。
挿入箇所はHTMLコード内のヘッダー部分となります。
RUM 利用によるメリット
RUM を利用することで、通常取得できない実ユーザーのセッション・操作データを取得することは大きなメリットです。
なぜなら、デジタルがビジネスに直結している現在では、「よりよい"体験"を提供するデジタルコンテンツ」=「ユーザーが利用したくなるサイトやアプリ」を作り上げていくことが重要だからです。
テクノロジーがどんどん進化している今日では、少しでも応答時間が遅かったり、もしくは、エラーが発生したり、画像が読み込まれないことがあると、ユーザーはそのサイトから離脱し、よりよい"体験"を提供してくれる他社のサイトやアプリへ移ってしまいます。
実ユーザーのセッションや操作データを取得し、ユーザーの体験や動きを見ることは、自サイト・アプリを強化するために非常に重要なデータとなるでしょう。
利用シーンを紹介すると、例えば離脱率の高いページを対象に、なぜ離脱率が高いのかをシステムに注目して分析し、ページ修正の検討材料とすることができます。
以下関連リンクには、IIMの「Tech Report」という技術者が執筆するよりテクニカルなレポートのうち、RUM で使われている新たな項目の解説をしている記事や、Dynatrace社のドキュメントページを載せております。
ご興味のある方はそちらもお読みいただけますと幸いです。
関連リンク:
IIM Tech Report | Dynatraceで使用している項目について ~Visually Complete,Speed Index, Apdex編~
Dynatrace | Real User Monitoring
Dynatrace news | What is real user monitoring (RUM)?
Dynatrace blog |Visually Complete & Speed Index for Real User Monitoring (RUM)
今回のブログ #10ユーザー体感モニタリング(RUM)とは は、以上となります。
お読みいただきありがとうございました!
コメント一覧

執筆者
E.S.
営業技術本部 技術サービス統括部 テクニカルアカウントソリューション部
関連記事
-

#30 Session Replayとは
2023.05.29
#Dynatrace
#Application
#ライセンス
実ユーザーがWebサイトで行った操作(クリック、画面遷移、文字入力、マウスの動きなど)を記録し、動画のように再生できるSession Replayをご紹介しています。 視覚的で分かりやすい機能です!
-

【お知らせ】Internet Explorer 7-10からのRUMセッションデータ収集停止のお知らせ
2023.05.22
#Dynatrace
#管理
#Application
#RUM
#お知らせ
Internet Explorer 7-10からのセッションデータ収集停止のおしらせ 利用停止バージョン:RUM JavaScript 1.265 (2023年 5月 中旬リリースと想定)
-

#13 Smartscapeの機能
2022.10.31
#Dynatrace
#AI
#Tips
#service
#Application
#Process
#host
SmartscapeはInfrastructure~Applicationまでのすべてのトポロジーの縦・横の依存関係を自動で視覚化してくれる機能です。